Wednesday, 5 June 2013
How to add Retro Style Social Sharing Widget For Blogger
 Blogger is a platform to make website and fully customize using CSS and HTML.This is another Social Sharing Widget for blogger.Name of this widget is Retro Style.I mentioned in old posts Social media is very advance and maybe many traffic from there.Everyone want to get more traffic and promote website.Now using some simple steps and get this beautiful widget.Blogger Design is count in for SEO.This widget makes your blog more beautiful and attractive for visitors and readers.you can easily add in blog sidebar or any where you want.One thing is more Facebook,Twitter,Rss,Pinterest and Google plus buttons are including in widget.So it's up to you.Now Follow the following steps for add Retro Style Widget.
Blogger is a platform to make website and fully customize using CSS and HTML.This is another Social Sharing Widget for blogger.Name of this widget is Retro Style.I mentioned in old posts Social media is very advance and maybe many traffic from there.Everyone want to get more traffic and promote website.Now using some simple steps and get this beautiful widget.Blogger Design is count in for SEO.This widget makes your blog more beautiful and attractive for visitors and readers.you can easily add in blog sidebar or any where you want.One thing is more Facebook,Twitter,Rss,Pinterest and Google plus buttons are including in widget.So it's up to you.Now Follow the following steps for add Retro Style Widget. You May Like To Read:
- Touch Me Sharing Widget For Blogs/Blogger
- Add Angry Birds Social Sharing Widget To Blogger
- How To Add Subscribe Box To Blogger /Website
- Cool Email Subscription Widget With Social Media Buttons For Blogger
How to add Retro Style Social Sharing Widget For Blogger
- Go to Blogger dashboard
- Layout >> Add a Gadget >> HTML/Javascript Box.
- Paste the following code in the HTML/Javascript Box.
<style>
/* www.bloggerwidget4u.blogspot.com */
.bubblewrap{
list-style-type:none;
margin:0;
padding:0;
}
.bubblewrap li{
display:inline;
width: 60px;
height:60px;
}
.bubblewrap li img{
width: 50px; /* width of each image.*/
height: 50px; /* height of each image.*/
border:0;
margin-right: 4px; /*spacing between each image*/
-webkit-transition:-webkit-transform 0.1s ease-in; /*animate transform property */
-o-transition:-o-transform 0.1s ease-in; /*animate transform property in Opera */
}
.bubblewrap li img:hover{
-moz-transform:scale(1.8); /*scale up image 1.8x*/
-webkit-transform:scale(1.8);
-o-transform:scale(1.8);
}</style>
<br />
<center>
<br />
<ul class="bubblewrap">
<li><a href="http://www.plus.google.com/113035760861815543895"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjIpcIfcsihrAVgjEHqSuoi8XFEDS-7wyNHhcjBAjJMF5QcUYnwJDiV91HzqA_3rz26dN-UuTsdAhppMO-84w9uQM8coygxHu-3eYVpGSlwaxU72ovuBYDfOt4h14O2jdezu8oQUjiGnbQ/s1600/bloggertrix-google-icon.png" title="Add to Facebook" /></a></li>
<li><a href="http://www.facebook.com/Mr.FarhanKayani"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhhYleQoMwqWmJ_2m3Aj-z1odM4H8qpj3AuwdYIjbml8asq6AHIQF0YUqXW7q5-vURq2sIOZqrlrx_KlXhcl6DWB63r6T_Uc9VrtGPG74tLYjC7xNk3JqRoA931FvyihoJhRa9gw8p-ehE/s1600/bloggertrix-facebook-icon.png" title="Add to Facebook" /></a></li>
<li><a href="http://www.pinterest.com/#/"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCuAwpP6TL71RJf2DJt6c1ibesNwK2p5hMkIH69n6hNTx5P9xzjeLJPyR0TS-lb4fglwU25k63UUHciDu92J3-8Pl4sVRF9GNof7CrREbwCpu0haG5GBw8DiJLBdSVfNRFqC-ijQrvdGs/s1600/bloggertrix-pinterest-icon.png" title="Add to Digg" /></a></li>
<li><a href="http://www.twitter/farhankayani143"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2UiEJv8c8nSP7BxYZb11Wf3pA1YQ0Dj0z5oEE92WYGdGvowCeM_Qe1LhqC-scJsbPxweLVy52EW7ed6c5CMyUII5h_0jY2rKIyxRixsFu2I7N_5BLZ73IX6QxeGjN938BTPQ1X6nGiUM/s1600/bloggertrix-twitter-icon.png" title="Add to Twitter" /></a></li>
<li><a href="http://feeds2.feedburner.com/bloggerwidget4u"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVi22MSM3cfsSI7_3zrGMVWjRBjd7ZxzCMufCmgEu_9Lxbdpx5nxgBSGL_2BPEqcmDXjSQA_EXw_AQRF3rxP4b44fBkiuZz3rIh_Tdev-XDXi0VoijoUktjJVMWBRHFwkNQyKWONaxYIA/s1600/bloggertrix-rss-feed-icon.png" title="Add RSS Feed" /></a></li>
</ul>
- And at the end After paste above codes,replace my account ID's to your account ID's
Change 113035760861815543895 to your Google plus ID.
Change Mr.FarhanKayani to your fan page or your Facebook profile user name.its up to you.
Change# to your Pinterest Username.
Change farhankayani143 to your Twitter Username.
Change bloggerwidget4u to your Feedburner username.
- And click on Save.
- After save view blog.
If you face any Problem leave a comment at the end of post.
How To Add New Contact Us Form In Blogger?
In my old post How To Add Wikipedia Search Box To Blogger I mentioned Google officials ,continuously working on blogger platform to upgrade more gadgets.Yes one new widget added by Blogger.Added new and simple contact form to the gadgets,section.You can easy add this contact form to your blogger below posts, sidebar or anywhere you want.If you receive good traffic on blog then many readers want to contact with you about any thing his requirements.This form consist 3 fields which filled by the Visitors.Three fields are Name,Email and Message.Email and Message is require.Now you can add Contact Us Form by using given below steps.And guide you with using screen shots. I sure that you easily add this form.
Follow given Steps To Add Contact Form In Blogger
- Go to Blogger dashboard >>
- Layout >>Add a Gadget Show in given below Screenshot

- Now Click on "More Gadgets"
- And find "Contact Form" and click on the Contact Form and click Save.
- You Almost Done.See Below Screen Shot.
It will be added automatically to your blog sidebar, and then you can easily drag it anywhere you want.It's upto you.And at the end see live demo below Picture.
Yes I forget Just for testing you can send message and message will send in your blogger account on which you are running your site.Ok
Don't Forget and Take 5 seconds and share this article with Friends and make us Happy.That's All
Tuesday, 4 June 2013
Earn Money with Qadabra an Adsense alternative
Hello Friends I am Back With great Post because this post is about earn money with an Adsense alternative.You easy to make money from blogs with Qadabra.If you have no Adsense account then Qadabra is good option to Earn Money.Qadabra is of payment models like CPM (cost per mile or thousand), CPC (cost per click), CPA (cost per action).I recently monetized my gaming blog with Qadabra and getting good response from Qadabra.
Why Qadabra?
I mentioned it is a fast growing CPM based ads network and a good adsense alternative.All countries allowed to participate in this big Network and Pakistan and India is including.This network is best because do not you wait for an account approval.Many other network check your Website and then Activate or Allow to put their ads on your web.Just Sign Up and with in minutes after Sign Up you will be able to put ads on website.Other important thing is the minimum payout is $1 from paypal.If you payout using Prepaid Payoneer MasterCard® minimum payout 20 $.Basically three methods for payout and last isWire transfer via Payoneer minimum payout 500 $.And at the end of this post I tell you some Features Of Qadabra.
Some Features Of Qadabra:
- Very Easy user interface to create ads unit.
- All countries allowed to participate in this big Network and Pakistan and India is including.
- Many types of ads size and allow to create custom ads size ad units as well.
- Important feature is It pays for CPM, CPC and CPA.
- It has Low payout $1 is the payment Enjoy!
- It 1-2-3 it is very easy to sign up and create and implement your placements, and put ads codes on your blog or wordpress..
- Easily see report of different size of ads.Using report tab after login.
- Different Category Select up to 5 related categories that define your blogs Please Choose that Category that define your blog and Get more money.
Now read Features Of Qadabra and Sign up now and see magic.If your Google Account is reject then join this great network.I recommended you join this network.If you have Games blogs then its best.
If you face problems to place Qadabra ads in blogger, then contact us on Skype,facebook or twitter. and my skype id is farhankayani143.
Now Enjoy! I create an other post about Qadabra's ads placement with Images so Stay connect Us.
Thursday, 11 April 2013
TechBoard Blogger Template Free Download ~ Blogger Templates
Template Name: TechBoard
Original Designer URL : http://fthemes.com/techboard-free-wordpress-theme
Template type:1 Sidebar, 2 Column, 3 Column footer, Featured Section, Fixed width, Fresh, Header Banner,Red, Right Sidebar, Slider, Tabbed widget, Top Navigation Bar,
Description: TechBoard is Magazine Premium template adapted from wordpress for blogger.This template is also SEO friendly.It have fixed social media button and fixed search box.You can put Ads in header.I am using this theme in this web Farhan kayani.I am customize this template using CSS and Html.If you Know Css then your easily customize TechBoard template.One thing more this template have slider.But I given you download file with both without slider and with slider.And that up to you which one you like without slider or with slider.Share this post with friends and make us happy.That's All
Don't Miss:How To Remove Powered By Blogger From Blog?Wednesday, 10 April 2013
How To Remove Blogger Navbar
 Blogspot is Best Platform for Blogging.We can easily Customize Blog Template using HTML and CSS. Blogger Team continuously work on Blog. officials make many changes.Now Today is Remove Navbar from blogger.Blogger has navigation bar for their default custom templates.This Bar appears at the top of every Blog.Some Time its looks not good even it shows that this is not a blog or websites In default templates.Many Peoples Want to Remove navbar from blogger.I have Solution For those Peoples who thinks to remove this.may be You will able for remove navbar for blogspot in 2013.This article is about how to remove blogger navbar in 2013 default template. Now Let me explain to remove or hidden. if you are using default blogger templates create by official.Then may be you Want to remove and make blog more beautiful.But in third Party Templates navbar is Hidden.Now I am Going to start.
Blogspot is Best Platform for Blogging.We can easily Customize Blog Template using HTML and CSS. Blogger Team continuously work on Blog. officials make many changes.Now Today is Remove Navbar from blogger.Blogger has navigation bar for their default custom templates.This Bar appears at the top of every Blog.Some Time its looks not good even it shows that this is not a blog or websites In default templates.Many Peoples Want to Remove navbar from blogger.I have Solution For those Peoples who thinks to remove this.may be You will able for remove navbar for blogspot in 2013.This article is about how to remove blogger navbar in 2013 default template. Now Let me explain to remove or hidden. if you are using default blogger templates create by official.Then may be you Want to remove and make blog more beautiful.But in third Party Templates navbar is Hidden.Now I am Going to start.How To Remove Blogger Navbar
You can Easily remove or hide.In 2013 you are Easily hide or show the bar in few seconds .Now I tell you to do it using two Methods.Methods are Given Below.
There are two ways to Remove Blogger Navbar.
In blogger old interface you will have to add some code in template to remove the navbar but now in new interface you have full right.
Method 1:Using CSS
Method 2:From Layout.
Method :1
Follow the following Steps.
- Go To Blogger >>Template>>Customize.
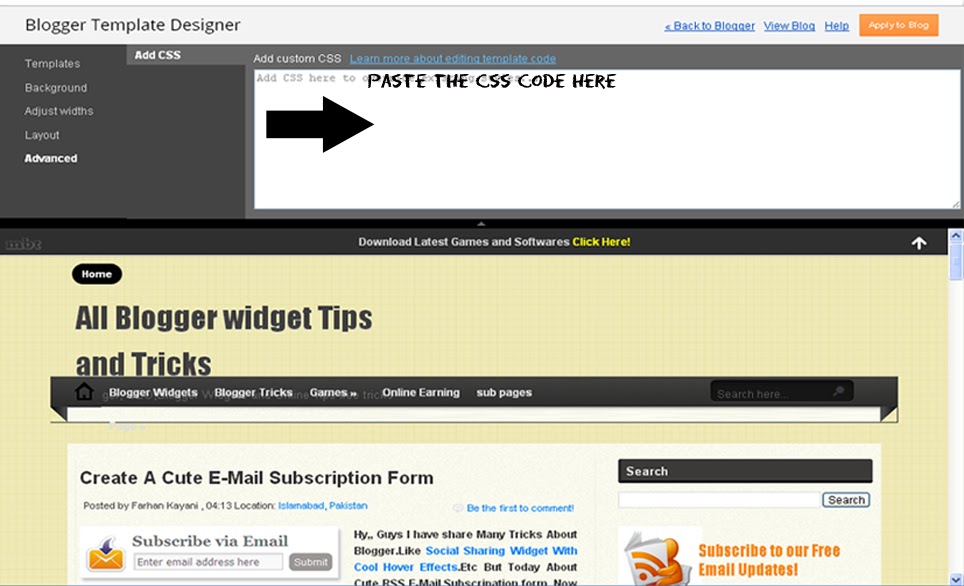
- Click on Advance and Choose Add CSS.
- Paste the below code in white box.
- Now Finally Click on Apply Blog.
#navbar-iframe { display: none !important;}Method :2
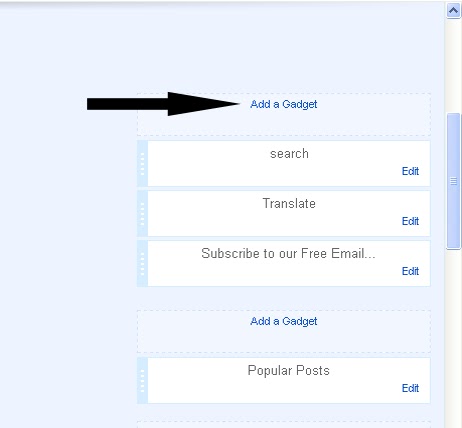
- Go to blogger dashboard >> Layout:
- Click on the Navbar Edit
- See the below image.
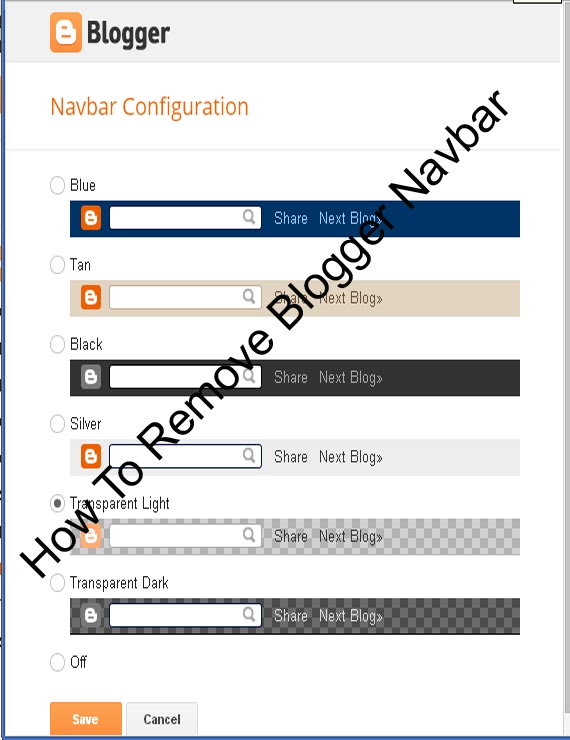
- Now you click on Edit you will see the below image.
- Finally Select off and save.Now see the blog.
Note:Use only one of above method to Remove Blogger Navbar.And that upto you which Method is easiest for you.That's All What you think about this post or any question feel free to ask.
Subscribe to:
Comments (Atom)





.gif)













 I'm
I'm 


