Showing posts with label Blogger Tricks. Show all posts
Thursday, 11 July 2013
How to Create a Full Width Page & Hide Sidebar in Blogger?
 Is Possible to How to Create a Full Width Page in Blogger ? Yes we can do this easily using CSS3. Blogger loverz want to create pages like, Home,About Me,Contact Me and privacy policy Pages.If you do this trick then your blog look more beautiful.Blogger allow us to customize blogger designs. When you visit page you can see sidebar and footer.And we want to remove sidebar from contact me or any other page.And make good looking. That is the reason for hide sidebar from page using XML and CSS.Now I am going to give you simple and very very easy trick.We always think better for you.First Check Live Demo then apply trick.In future me share more tricks and widgets.
Is Possible to How to Create a Full Width Page in Blogger ? Yes we can do this easily using CSS3. Blogger loverz want to create pages like, Home,About Me,Contact Me and privacy policy Pages.If you do this trick then your blog look more beautiful.Blogger allow us to customize blogger designs. When you visit page you can see sidebar and footer.And we want to remove sidebar from contact me or any other page.And make good looking. That is the reason for hide sidebar from page using XML and CSS.Now I am going to give you simple and very very easy trick.We always think better for you.First Check Live Demo then apply trick.In future me share more tricks and widgets.Live Demo
How to Create a Full Width Page?
Now follow the steps below:
- Go to Blogger dashboard
- Create a New Page or Post
- While editing the page click the HTML Editor tab.
- At the beginning of the page insert following code.
- See given below image for better understanding.
<style> #sidebar-wrapper, #midsidebar-wrapper, .gapad2, .blog-pager, .post-header-line-1, .post-footer { display:none !important;} #main-wrapper { width:100%!important;} .post { width:100%!important; } </style>
After Paste Above code in page using HTML Editor back to Compose mode and complete work i mean to say write all content and Simply Publish Post or page.After Publishing page check out CSS coding Magic.You can See Full Page without Sidebar.That's All
How to Customization Code?
You can Easily Customize Width:100% to any value you want.Just Change width:100% to any value.
Need Help?
If you want or need our help regarding this trick or about this blog then just leave your comment below the post.
Wednesday, 5 June 2013
How To Add New Contact Us Form In Blogger?
In my old post How To Add Wikipedia Search Box To Blogger I mentioned Google officials ,continuously working on blogger platform to upgrade more gadgets.Yes one new widget added by Blogger.Added new and simple contact form to the gadgets,section.You can easy add this contact form to your blogger below posts, sidebar or anywhere you want.If you receive good traffic on blog then many readers want to contact with you about any thing his requirements.This form consist 3 fields which filled by the Visitors.Three fields are Name,Email and Message.Email and Message is require.Now you can add Contact Us Form by using given below steps.And guide you with using screen shots. I sure that you easily add this form.
Follow given Steps To Add Contact Form In Blogger
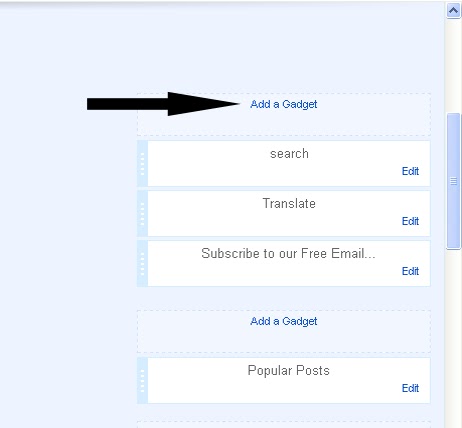
- Go to Blogger dashboard >>
- Layout >>Add a Gadget Show in given below Screenshot

- Now Click on "More Gadgets"
- And find "Contact Form" and click on the Contact Form and click Save.
- You Almost Done.See Below Screen Shot.
It will be added automatically to your blog sidebar, and then you can easily drag it anywhere you want.It's upto you.And at the end see live demo below Picture.
Yes I forget Just for testing you can send message and message will send in your blogger account on which you are running your site.Ok
Don't Forget and Take 5 seconds and share this article with Friends and make us Happy.That's All
Wednesday, 10 April 2013
How To Remove Blogger Navbar
 Blogspot is Best Platform for Blogging.We can easily Customize Blog Template using HTML and CSS. Blogger Team continuously work on Blog. officials make many changes.Now Today is Remove Navbar from blogger.Blogger has navigation bar for their default custom templates.This Bar appears at the top of every Blog.Some Time its looks not good even it shows that this is not a blog or websites In default templates.Many Peoples Want to Remove navbar from blogger.I have Solution For those Peoples who thinks to remove this.may be You will able for remove navbar for blogspot in 2013.This article is about how to remove blogger navbar in 2013 default template. Now Let me explain to remove or hidden. if you are using default blogger templates create by official.Then may be you Want to remove and make blog more beautiful.But in third Party Templates navbar is Hidden.Now I am Going to start.
Blogspot is Best Platform for Blogging.We can easily Customize Blog Template using HTML and CSS. Blogger Team continuously work on Blog. officials make many changes.Now Today is Remove Navbar from blogger.Blogger has navigation bar for their default custom templates.This Bar appears at the top of every Blog.Some Time its looks not good even it shows that this is not a blog or websites In default templates.Many Peoples Want to Remove navbar from blogger.I have Solution For those Peoples who thinks to remove this.may be You will able for remove navbar for blogspot in 2013.This article is about how to remove blogger navbar in 2013 default template. Now Let me explain to remove or hidden. if you are using default blogger templates create by official.Then may be you Want to remove and make blog more beautiful.But in third Party Templates navbar is Hidden.Now I am Going to start.How To Remove Blogger Navbar
You can Easily remove or hide.In 2013 you are Easily hide or show the bar in few seconds .Now I tell you to do it using two Methods.Methods are Given Below.
There are two ways to Remove Blogger Navbar.
In blogger old interface you will have to add some code in template to remove the navbar but now in new interface you have full right.
Method 1:Using CSS
Method 2:From Layout.
Method :1
Follow the following Steps.
- Go To Blogger >>Template>>Customize.
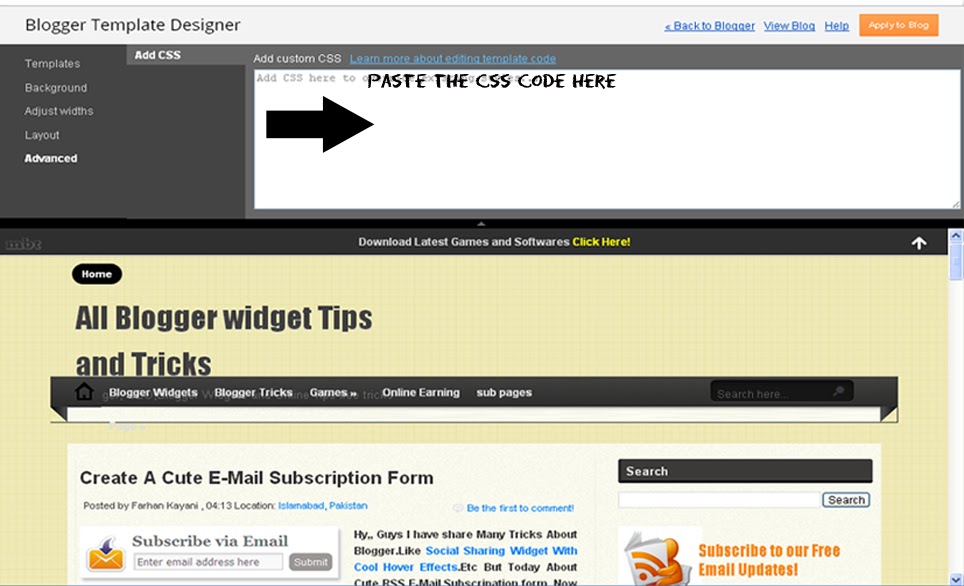
- Click on Advance and Choose Add CSS.
- Paste the below code in white box.
- Now Finally Click on Apply Blog.
#navbar-iframe { display: none !important;}Method :2
- Go to blogger dashboard >> Layout:
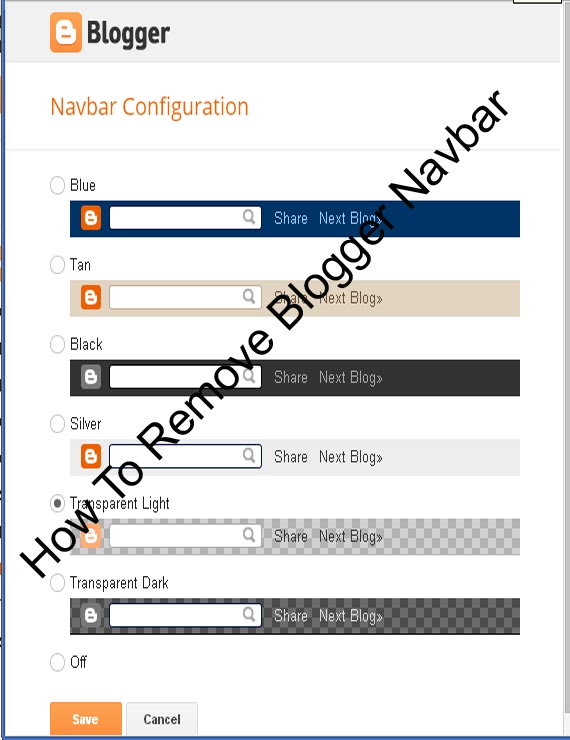
- Click on the Navbar Edit
- See the below image.
- Now you click on Edit you will see the below image.
- Finally Select off and save.Now see the blog.
Note:Use only one of above method to Remove Blogger Navbar.And that upto you which Method is easiest for you.That's All What you think about this post or any question feel free to ask.
Friday, 5 April 2013
How to add marquee text for Blogger/blog?
Animation text is use to attract the visitor to tell your visitors what will be your next updates or if you repair a broken link and tell to visitor about broken link using marquee.Animation text (also called Marquee).Moving text which you can put or add anywhere in your blog and in posts.I'm going to explain you How to add marquee text for Blog.and we can customize Moving text in many ways.like change text direction,change text background and control marquee speed.I am Customize text with Using CSS.
Now I am going to show ,how to marquee text.if you want to move text. use the codes given below.
<marquee>ADD YOUR TEXT HERE.</marquee>
Example:2
<marquee direction="right">ADD YOUR TEXT HERE.</marquee>RESULT: you can change the direction of the marquee text adding 'direction' attribute.
<marquee direction="left">ADD YOUR TEXT HERE..</marquee>
Example:3
<marquee direction="right" width='90%'>ADD YOUR TEXT HERE....</marquee>RESULT:
You can change the moving width of marquee text.
Example:4
<marquee direction="right" width="100%" style="background:#FF6310"><font color="#000">ADD YOUR TEXT HERE....</font></marquee>RESULT:
<marquee direction="left" width="100%" style="background:#0080ff"><font color="#000">ADD YOUR TEXT HERE....</font></marquee>
Now I add text color,text background color for the text.You may replace #ff6310 and #0080ff with hexadecimal color number for background color of Marquee text and also replace #000 with hexadecimal color number for text color.
Example:5
<marquee direction="right" scrollamount="1">ADD YOUR TEXT HERE WITH CONTROL SPEED.</marquee>RESULT:
Now in this example I add scrollamount="1" to control marquee speed.if you want to customize the speed then change bold text in above code with your number.and also change text direction just replace right with left.
Example:6
<marquee direction="left"width="90%"><a href='http://bloggerwidget4u.blogspot.com/2013/04/how-to-create-move-text-in-blog.html'>How to add marquee text for Blogger</a></marquee>RESULT:
Now in this example move text with link. replace Red color url with your post address.and Replace bold words with your text.
That's All Take 5 second and share this article with friends.
Tuesday, 19 March 2013
Add Angry Birds Social Sharing Widget To Blogger
To Day I am going to share another social Sharing Widget. I have already shared many Widget for Blogger.Like SocialSharing Widget With Cool Hover Effects.Create a Cute E-mail Subscription Form ETC .But today about "Angry Birds" sharing widget for blogs/blogger. Social sharing widgets helps to get some quality traffic for your website/blog.This widget have facebook Twitter,Google Plus and Rss sharing buttons .Social sharing widgets are very useful for blogs.Facebook is best Social Media Website and after Facebook Twitter is most Popular Web.and another Social Media site that is Google Plus.You can add this widget to your blog easily.If you want to add this widgets in your blog than follow the following steps.
You May Like To Read:
- Create a Cute E-mail Subscription Form.
- How to add Animated Social Sharing Widget With Cool Hover Effects.
- Touch me sharing widget for blogs/blogger.
- Add Flying Letters below Mouse Pointer Animation.
- How To Remove Powered By Blogger from blog?
- New Facebook Pop Up Like Box for Blogger 2013.
How to Add Angry Birds Social Sharing Widget To Blogger?
- Go to Blogger Dashboard >> Layout >> Add a Gadget >> HTML/Javascript Box.
- Paste the following code in the HTML/Javascript Box.
- And click on Save.
<style>Note: Replace Bold text URL's with your own social profile links.
.bubblewrap{
list-style-type:none;
margin:0;
padding:0;
}
.bubblewrap li{
display:inline;
width: 60px;
height:60px;
}
.bubblewrap li img{
width: 50px; /* width of each image.*/
height: 50px; /* height of each image.*/
border:0;
margin-right: 4px; /*spacing between each image*/
-webkit-transition:-webkit-transform 0.1s ease-in; /*animate transform property */
-o-transition:-o-transform 0.1s ease-in; /*animate transform property in Opera */
}
.bubblewrap li img:hover{
-moz-transform:scale(1.8); /*scale up image 1.8x*/
-webkit-transform:scale(1.8);
-o-transform:scale(1.8);
}
</style>
<ul class="bubblewrap">
<li><a href="https://plus.google.com/100052689605336447119" rel='nofollow' target='_blank'><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjyDA-C8zNqbzTzqJcK1bTm9-yCQvjJSm8PAt87bmvblNAEekcyerayfFsuuVAziPvtaC5_boBIW66r2ET9PC8hiQg0DxhgH1JH4Lk_oL9qDA_65Kr02_LK75v6HUovsxBrPHAH8jByYAc/s1600/bloggertrix-googleplus.png" title="Add to Facebook" /></a></li>
<li><a href="http://www.facebook.com/bloggerwidget4u" rel='nofollow' target='_blank'><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9v9xa4LdnkLo0A2-6C0B-wr3T80JQyPhknubRrPzZ0eeAiFVC6nJ2oP5_OlPmGqVfv4uLxDyXF2suCB_XitUd_LQo3PZQTKtc0xogVUgD9hcWwBLuhxm5y2Pr4LGqWb3wAfxMAcJhRg8/s1600/bloggertrix-facebook.png" title="Add to Facebook" /></a></li>
<li><a href="YOUR youtube LINK " rel='nofollow' target='_blank'><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbVh7h9AAECckOK9BY7G92333UjSD5jaclM6qiqyxIRVeT0xgXa5awXRyhqTM2-2ZzABqDjSwKNn351NfJE5OMpwjvmpraiObic1fu0TopPGfqAt8epoRYeAjAX08aklpRD5mLGaDt_Bw/s1600/bloggertrix-youtube.png" title="Add to Youtube" /></a></li>
<li><a href="http://www.twitter/farhankayani143" rel='nofollow' target='_blank'><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhU5Am3lUeE889jPbWhUyOlctmiyisP-sJe8gOfxtA2O6_8mctC4CFoLw6ZkrK7Z1wj5g_zalK74NpZZnnrfcmoQLqBy3DhAskvDaSw31C1GoJVIw2zEY0Yvr6_mTLbMhRLb7qOi5vCGG4/s1600/bloggertrix-twitter.png" title="Add to Twitter" /></a></li>
<li><a href="http://feeds2.feedburner.com/bloggerwidget4u" rel='nofollow' target='_blank'><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEieSyZGVwSB8amYW_L8nYAWGNnYCTLrozOMrSodEqgSO-Xoho5WkW4IJ6_L60SHueuFcNKkA9mzwh772aUWHOyHp_F1Ra3rkVuTqRGLrrA-WYRRatX-hKe0RJuhDBXG9y8ZhERrY_qu6Bc/s1600/bloggertrix-Rss.png" title="Add RSS Feed" /></a></li>
</ul>
That's All
Note:This widget originally Credit by Gagan Masoun from blogsdaddy .
Saturday, 16 March 2013
Touch me sharing widget for blogs/blogger
Hi! to I am going to share another social media widget. I have share Many Tricks About Blogger.Like Social Sharing Widget With Cool Hover Effects.Create a Cute E-mail Subscription Form ETC .But today about "Touch me" sharing widget for blogs/blogger.This widget have facebook Twitter,Google Plus and Rss sharing buttons .Facebook is best Social Media Website and after Facebook Twitter is most Popular Web.and another Social Media site that is Google Plus.If you want to add this widgets in your blog than follow the following steps.
How to Add "Touch me" sharing widget for blogs/blogger?
- Go to Blogger dashboard >> Layout >> Add a Gadget >> HTML/Javascript Box.
- Paste the following code inside the HTML/javascript Box.
<style>
/*--------Touch Me Sharing Widget ------*/
.touchme a {
display:block;
height:50px;
width:50px;
padding:0 4px;
float:left;
background:transparent url(https://farhankayni.googlecode.com/files/Sharing%20Touch%20Me.png) no-repeat;
-webkit-transition: ease-in 0.2s all;
-moz-transition: ease-in 0.2s all;
-o-transition: ease-in 0.2s all;
-ms-transition: ease-in 0.2s all;
transition: ease-in 0.2s all;
cursor:pointer;}
.touchme a.googleplus {
background-position: 0px -58px;}
.touchme a.googleplus:hover {
background-position: 0px 0px;
}
.touchme a.twitter {
background-position: 0px -290px;}
.touchme a.twitter:hover {
background-position: 0px -232px;}
.touchme a.facebook {
background-position: 0px -406px;}
.touchme a.facebook:hover {
background-position: 0px -348px;}
.touchme a.rss {
background-position: 0px -174px;}
.touchme a.rss:hover {
background-position: 0px -116px;}
</style>
<div class='touchme'><!--RSS-->
<a class='rss' href="YOUR RSS LINK" rel='external nofollow' target='_blank'></a><!--Google Plus-->
<a class='googleplus' href="YOUR GOOGLE PROFILE LINK" rel='external nofollow' target='_blank'></a><!--Facebook-->
<a class='facebook' href="YOUR FACEBOOK LINK" rel='external nofollow' target='_blank'></a><!-- Twitter -->
<a class='twitter' href="YOUR TWITTER LINK" rel='external nofollow' target='_blank' ></a>
</div>
Customization:
- Replace YOUR RSS LINK with your Feed burner link.
- Replace YOUR GOOGLE PROFILE LINK with your Google+ URL
- Replace YOUR FACEBOOK LINK with your Facebook URL
- Replace YOUR TWITTER LINK with your Twitter Profile URL
- And click on save.
Note:This widget originally Credit by Umar Irshad from Design Kindle.
Monday, 11 March 2013
Cool Email Subscription Widget With Social Media Buttons For Blogger
To Day I am share a Widget for blogger. Add a Beautiful Email subscription widget.A cool subscription widget attract visitor and make your blog more Beautiful.This widget also have Social media buttons like Twitter,Google Plus,Rss etc.Facebook is best Social Media Website and after Facebook Twitter is most Popular Web.and another Social Media site that is Google Plus.In this Cool Email Subscription Widget With Social Media Buttons like Twitter button and Google Plus button. If you Want to add this Widget in your blog than Follow the Following Steps.
How to Add cool Email Subscription Widget With Social Media Buttons?
Go to Blogger dashboard >> Layout >> Add a Gadget >> HTML/Javascript Box.
<style>#salahuddin-ayubi {
border: 0;
margin-bottom: 10px;
margin: 0 auto;
width:300px;
}
#email-news-subscribe .email-box{
padding: 5px 5px;
font-family: "Arial","Helvetica",sans-serif;
height:38px;}#email-news-subscribe .email-box input.email{
background:#FFFFFF;
border: 1px solid #dedede;
color: #999;
padding: 7px 10px 8px 10px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-o-border-radius: 3px;
-ms-border-radius: 3px;
-khtml-border-radius: 3px;
border-radius: 3px;
border-image: initial;
font-family: "Arial","Helvetica",sans-serif;}#email-news-subscribe .email-box input.email:focus{color:#333}
#email-news-subscribe .email-box input.subscribe{
background: -moz-linear-gradient(center top,#666 0,#333 100%);
background: -webkit-gradient(linear,left top,left bottom,color-stop(0,#666),color-stop(1,#333));
font-family: "Arial","Helvetica",sans-serif;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border:1px solid #333;
color:white;
padding:7px 14px;
margin-left:3px;
font-weight:bold;
font-size:12px;
cursor:pointer;
border-image: initial;}
#email-news-subscribe .email-box input.subscribe:hover{
background-image:-moz-linear-gradient(top,#333,#666);
background-image:-webkit-gradient(linear,left top,left bottom,from(#333),to(#666));
filter:progid:DXImageTransform.Microsoft.Gradient(startColorStr=#ffffff,endColorStr=#ebebeb);
outline:0;-moz-box-shadow:0 0 3px #999;
-webkit-box-shadow:0 0 3px #999;
box-shadow:0 0 3px #999
-pie-background:linear-gradient(270deg,#ffda4d,#ff9b00);
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border:1px solid #333;
color:#FFFFFF;
}
#other-social-bar {
padding: 0px;
overflow: hidden;
height:37px;
margin-top:-8px;
}#other-social-bar ul {list-style: none outside none; padding-left: 4px;}
#other-social-bar .other-follow {
float: left;
overflow: hidden;
padding:5px;
width: 270px;}#other-social-bar .other-follow ul {
list-style: none outside none;
padding-left: 4px;}#other-social-bar .other-follow li {
display:inline;
border:0;
}
#other-social-bar .other-follow li a {
font-size: 12px;
color:#666;
font-weight: bold; font-family:arial;
display:inline;
}
#other-social-bar .other-follow li.my-rss {
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlClftHrFBFFHt3svkHvE-Gcz-hcSrZbK8rIywT7jAwVAIBWCtG-uNtKOw_BqeM2F4pDM8GK_diJZOTbiwu7_La5LdAsSVOxJ-nulQihyYGauqEbtV2pGtpoIqz3Fkwi0SoN-W4Z5BjF4/s400/rss-16x16.png') no-repeat transparent;
line-height: 1;
padding: 0px 3px 1px 20px;
width: 60px;
margin-bottom:0px;
margin-left:5px;}
#other-social-bar .other-follow li.my-rss a, #other-social-bar .other-follow li.my-twitter a, #other-social-bar .other-follow li.my-gplus a{
text-decoration:none;
}
#other-social-bar .other-follow li.my-rss a:hover, #other-social-bar .other-follow li.my-twitter a:hover, #other-social-bar .other-follow li.my-gplus a:hover{
text-decoration:underline;
}
#other-social-bar .other-follow li.my-twitter {
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAFnS-QFEVjj4rKRrExZ6Z1FLT0T_dbTBq8pGuMh2FEU5osH6SKqh_-2dWsgPQ3vaO8YPIkgyqGLVTZBx3JRL4M7tr3-rqCiflY6NLAkCfAhDQ30-ybXK_KERPCC6W0UmxI-idisbvqWU/s400/twitter%2527.png') no-repeat transparent;
line-height: 1;
padding: 0px 3px 1px 20px;
width: 60px;
margin-bottom:0px;}
#other-social-bar .other-follow li.my-gplus {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3WVODBWgA8H1ZMJT4Onk5gI_UogRZEwHK4OlM6gHCth6OPtzbVKqv68svOClpEnm7I05itFNRUCar1WGhmurhFYTFEAPTKLrl7cttQ83A_sOBWm5P7OqN7QXQsM8IdVX-x6jjI_FITiU/s400/gplus-16x16.png) no-repeat transparent;
line-height: 1;
width: 60px;
padding: 0px 3px 1px 20px;
margin-bottom:0px;}
.emailicon {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLOSjDHIi83S5fP3y8F4WaZ1cLOG_LUugApseUKWOgu_XZ2l7f4mbQ-Ib89z4uTO8k2ldHbVsR4KFeHGL_iIBtGA-NICMCSttNyFcx5ZPw-IKNmegiba_KhyRglK9eApjDttq-zm_jqQwz/s400/MBT-RSS-FEED.gif") no-repeat scroll 0px 2px transparent;
padding: 0px 20px 0px 95px;
min-height:100px;
margin: 0px;
width: 183px;
line-height: 20px;
vertical-align: middle;
font-size: 14px;
color: rgb(51, 51, 51);}
.emailicon p {
color:#FF8604;
font-size: 20px;
font-weight: normal;
font-family: impact;
padding:40 0px 10px 0px;
margin:0;
padding-top: 20px;
line-height: 25px;
text-shadow: 0px 1px 0px #fff, 0px 2px 0px #C6C6C6;}</style><!--[if IE]>
<style>
#email-news-subscribe .email-box input.subscribe{
background: #333;
}
</style>
<![endif]--><div id="salahuddin-ayubi" ><div class="emailicon"><p>Subscribe to our Free Email Updates! </p></div><div id="email-news-subscribe"><div class="email-box"> <form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.openundefined'http://feedburner.google.com/fb/a/mailverify?uri=tntbystc', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><input gtbfieldid="10" class="email" type="text" style="width: 160px; font-size: 12px;" id="email" name="email"value="Enter your email here..." onblur="if (this.value == '') {this.value = 'Enter your email here...';}" onfocus="if (this.value == 'Enter your email here...') {this.value = '';}" type="text" /><input type="hidden" value="tntbystc" name="uri" /> <input type="hidden" name="loc" value="en_US" /> <input class="subscribe" name="commit" type="submit" value="Subscribe" /> </form> </div> </div><div id="other-social-bar"><ul class="other-follow">
<li class="my-rss"> <a rel="nofollow" title="RSS" href="http://feeds.feedburner.com/tntbystc" target="_blank">RSS Feed</a> </li><li class="my-twitter"> <a rel="nofollow" title="twitter" rel="author" href="http://twitter.com/farhankayani143" target="_blank">Twitter</a> </li><li class="my-gplus"> <a rel="nofollow" title="Google Plus" rel="author" href=https://plus.google.com/u/0/100052689605336447119target="_blank">Google Plus</a> </li>
</ul>
</div></div>
- Replace tntbystc with your Feedburner title.
- Replace the bolded sections with your twitter and Google+ username details.
Add Flying Letters below Mouse Pointer Animation

Today I am Share a trick about Mouse Pointer Animation.how can we add flying text below mouse cursor in blog. This is a great trick.After adding this code in your blogger .Your blog will be more beautiful.When you move mouse over your Blog, you will see that Letters you SET in the below code will flying like a Animation.and the text below the cursor in blue colour.This is very simple to add in blog.If you want to add this cute trick than.Follow the Following Steps.
How to Add Flying Letters below Mouse Pointer Animation?
- Go to Blogger Dashboard.
- Now Go to Template >> Edit Html.
- And Find</body> tag inside your template using (CTRL+F.)
- And Paste the Following Code Below </body>.
- Save your Template.
<script type='text/javascript'>var text=' Flying Text By Www.bloggerwidget4u.Blogspot.Com ';</script><script src='https://tricksmaster.googlecode.com/svn/cursor-letters.js' type='text/javascript'></script>
Customization:
- Replace "Flying Text By Www.bloggerwidget4u.Blogspot.Com" With Your Flying Text.
Friday, 1 February 2013
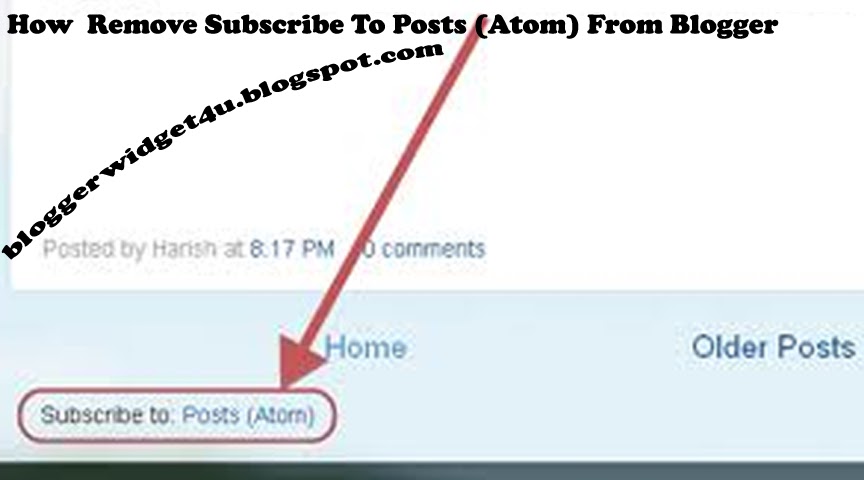
Remove Subscribe to posts (atom) from Blogger

What is Subscribe to post (atom)
This Post is about Subscribe to:Post(Atom) links.This links have seen that at the bottom of blog.Blogger.com added links in every blog.Basically Subscribe to:Post(Atom) for your blog visitors to Subscribe feeds.Mostly peoples dislike subscribe (Atom) and want to remove this links for blogger. because they want to make their blog beautiful and attack on peoples.Do you interested to remove these links from blog pages.This very easy way to remove.Two different Methods to remove links.
Don't Miss:How To Remove Powered By Blogger From Blog?
Subscribe to:
Comments (Atom)




















 I'm
I'm 


