Showing posts with label CSS. Show all posts
Thursday, 11 July 2013
How to Create a Full Width Page & Hide Sidebar in Blogger?
 Is Possible to How to Create a Full Width Page in Blogger ? Yes we can do this easily using CSS3. Blogger loverz want to create pages like, Home,About Me,Contact Me and privacy policy Pages.If you do this trick then your blog look more beautiful.Blogger allow us to customize blogger designs. When you visit page you can see sidebar and footer.And we want to remove sidebar from contact me or any other page.And make good looking. That is the reason for hide sidebar from page using XML and CSS.Now I am going to give you simple and very very easy trick.We always think better for you.First Check Live Demo then apply trick.In future me share more tricks and widgets.
Is Possible to How to Create a Full Width Page in Blogger ? Yes we can do this easily using CSS3. Blogger loverz want to create pages like, Home,About Me,Contact Me and privacy policy Pages.If you do this trick then your blog look more beautiful.Blogger allow us to customize blogger designs. When you visit page you can see sidebar and footer.And we want to remove sidebar from contact me or any other page.And make good looking. That is the reason for hide sidebar from page using XML and CSS.Now I am going to give you simple and very very easy trick.We always think better for you.First Check Live Demo then apply trick.In future me share more tricks and widgets.Live Demo
How to Create a Full Width Page?
Now follow the steps below:
- Go to Blogger dashboard
- Create a New Page or Post
- While editing the page click the HTML Editor tab.
- At the beginning of the page insert following code.
- See given below image for better understanding.
<style> #sidebar-wrapper, #midsidebar-wrapper, .gapad2, .blog-pager, .post-header-line-1, .post-footer { display:none !important;} #main-wrapper { width:100%!important;} .post { width:100%!important; } </style>
After Paste Above code in page using HTML Editor back to Compose mode and complete work i mean to say write all content and Simply Publish Post or page.After Publishing page check out CSS coding Magic.You can See Full Page without Sidebar.That's All
How to Customization Code?
You can Easily Customize Width:100% to any value you want.Just Change width:100% to any value.
Need Help?
If you want or need our help regarding this trick or about this blog then just leave your comment below the post.
Wednesday, 10 April 2013
How To Remove Blogger Navbar
 Blogspot is Best Platform for Blogging.We can easily Customize Blog Template using HTML and CSS. Blogger Team continuously work on Blog. officials make many changes.Now Today is Remove Navbar from blogger.Blogger has navigation bar for their default custom templates.This Bar appears at the top of every Blog.Some Time its looks not good even it shows that this is not a blog or websites In default templates.Many Peoples Want to Remove navbar from blogger.I have Solution For those Peoples who thinks to remove this.may be You will able for remove navbar for blogspot in 2013.This article is about how to remove blogger navbar in 2013 default template. Now Let me explain to remove or hidden. if you are using default blogger templates create by official.Then may be you Want to remove and make blog more beautiful.But in third Party Templates navbar is Hidden.Now I am Going to start.
Blogspot is Best Platform for Blogging.We can easily Customize Blog Template using HTML and CSS. Blogger Team continuously work on Blog. officials make many changes.Now Today is Remove Navbar from blogger.Blogger has navigation bar for their default custom templates.This Bar appears at the top of every Blog.Some Time its looks not good even it shows that this is not a blog or websites In default templates.Many Peoples Want to Remove navbar from blogger.I have Solution For those Peoples who thinks to remove this.may be You will able for remove navbar for blogspot in 2013.This article is about how to remove blogger navbar in 2013 default template. Now Let me explain to remove or hidden. if you are using default blogger templates create by official.Then may be you Want to remove and make blog more beautiful.But in third Party Templates navbar is Hidden.Now I am Going to start.How To Remove Blogger Navbar
You can Easily remove or hide.In 2013 you are Easily hide or show the bar in few seconds .Now I tell you to do it using two Methods.Methods are Given Below.
There are two ways to Remove Blogger Navbar.
In blogger old interface you will have to add some code in template to remove the navbar but now in new interface you have full right.
Method 1:Using CSS
Method 2:From Layout.
Method :1
Follow the following Steps.
- Go To Blogger >>Template>>Customize.
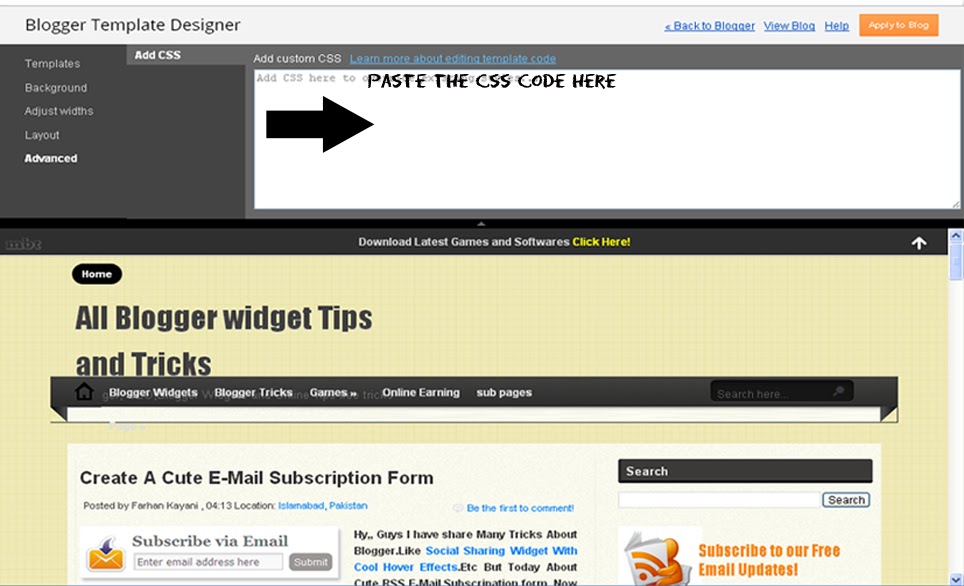
- Click on Advance and Choose Add CSS.
- Paste the below code in white box.
- Now Finally Click on Apply Blog.
#navbar-iframe { display: none !important;}Method :2
- Go to blogger dashboard >> Layout:
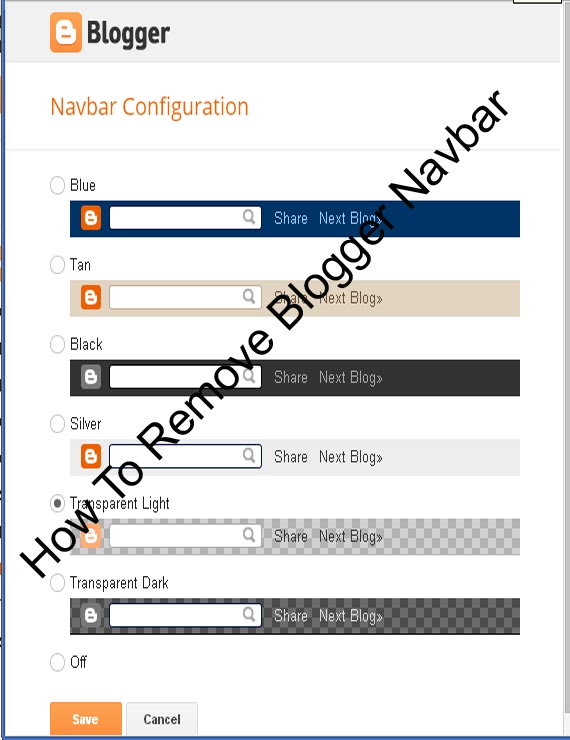
- Click on the Navbar Edit
- See the below image.
- Now you click on Edit you will see the below image.
- Finally Select off and save.Now see the blog.
Note:Use only one of above method to Remove Blogger Navbar.And that upto you which Method is easiest for you.That's All What you think about this post or any question feel free to ask.
Friday, 5 April 2013
How to add marquee text for Blogger/blog?
Animation text is use to attract the visitor to tell your visitors what will be your next updates or if you repair a broken link and tell to visitor about broken link using marquee.Animation text (also called Marquee).Moving text which you can put or add anywhere in your blog and in posts.I'm going to explain you How to add marquee text for Blog.and we can customize Moving text in many ways.like change text direction,change text background and control marquee speed.I am Customize text with Using CSS.
Now I am going to show ,how to marquee text.if you want to move text. use the codes given below.
<marquee>ADD YOUR TEXT HERE.</marquee>
Example:2
<marquee direction="right">ADD YOUR TEXT HERE.</marquee>RESULT: you can change the direction of the marquee text adding 'direction' attribute.
<marquee direction="left">ADD YOUR TEXT HERE..</marquee>
Example:3
<marquee direction="right" width='90%'>ADD YOUR TEXT HERE....</marquee>RESULT:
You can change the moving width of marquee text.
Example:4
<marquee direction="right" width="100%" style="background:#FF6310"><font color="#000">ADD YOUR TEXT HERE....</font></marquee>RESULT:
<marquee direction="left" width="100%" style="background:#0080ff"><font color="#000">ADD YOUR TEXT HERE....</font></marquee>
Now I add text color,text background color for the text.You may replace #ff6310 and #0080ff with hexadecimal color number for background color of Marquee text and also replace #000 with hexadecimal color number for text color.
Example:5
<marquee direction="right" scrollamount="1">ADD YOUR TEXT HERE WITH CONTROL SPEED.</marquee>RESULT:
Now in this example I add scrollamount="1" to control marquee speed.if you want to customize the speed then change bold text in above code with your number.and also change text direction just replace right with left.
Example:6
<marquee direction="left"width="90%"><a href='http://bloggerwidget4u.blogspot.com/2013/04/how-to-create-move-text-in-blog.html'>How to add marquee text for Blogger</a></marquee>RESULT:
Now in this example move text with link. replace Red color url with your post address.and Replace bold words with your text.
That's All Take 5 second and share this article with friends.
Subscribe to:
Comments (Atom)
















 I'm
I'm 


