Thursday, 11 July 2013
How to Create a Full Width Page & Hide Sidebar in Blogger?
 Is Possible to How to Create a Full Width Page in Blogger ? Yes we can do this easily using CSS3. Blogger loverz want to create pages like, Home,About Me,Contact Me and privacy policy Pages.If you do this trick then your blog look more beautiful.Blogger allow us to customize blogger designs. When you visit page you can see sidebar and footer.And we want to remove sidebar from contact me or any other page.And make good looking. That is the reason for hide sidebar from page using XML and CSS.Now I am going to give you simple and very very easy trick.We always think better for you.First Check Live Demo then apply trick.In future me share more tricks and widgets.
Is Possible to How to Create a Full Width Page in Blogger ? Yes we can do this easily using CSS3. Blogger loverz want to create pages like, Home,About Me,Contact Me and privacy policy Pages.If you do this trick then your blog look more beautiful.Blogger allow us to customize blogger designs. When you visit page you can see sidebar and footer.And we want to remove sidebar from contact me or any other page.And make good looking. That is the reason for hide sidebar from page using XML and CSS.Now I am going to give you simple and very very easy trick.We always think better for you.First Check Live Demo then apply trick.In future me share more tricks and widgets.Live Demo
How to Create a Full Width Page?
Now follow the steps below:
- Go to Blogger dashboard
- Create a New Page or Post
- While editing the page click the HTML Editor tab.
- At the beginning of the page insert following code.
- See given below image for better understanding.
<style> #sidebar-wrapper, #midsidebar-wrapper, .gapad2, .blog-pager, .post-header-line-1, .post-footer { display:none !important;} #main-wrapper { width:100%!important;} .post { width:100%!important; } </style>
After Paste Above code in page using HTML Editor back to Compose mode and complete work i mean to say write all content and Simply Publish Post or page.After Publishing page check out CSS coding Magic.You can See Full Page without Sidebar.That's All
How to Customization Code?
You can Easily Customize Width:100% to any value you want.Just Change width:100% to any value.
Need Help?
If you want or need our help regarding this trick or about this blog then just leave your comment below the post.

Author: Farhan Kayani
I'm Farhan Kayani a Web Designer, Web Developer and Computer Instructor Currently live in Islamabad,I've been interest to forward my experience to the world. . Read More →
Friday, 14 June 2013
Adsense Ad Code Converter For Blogger
 Hi I am Making first post about tools.If you have Google adsense account or you have another company account then you must Encoder the Ad Code because when you paste the html code by any company in any where you want then the difficulty many problems are here.You can't directly Paste ads it in the template. This tool automatically converts javascript ad code into the correct format so you can easily put ads into your xml Blogger template.It's best for many websites ads for converting AdSense,Chitika ,Qadabra,Popads,infolinks or any javascript ad code you may have.
Hi I am Making first post about tools.If you have Google adsense account or you have another company account then you must Encoder the Ad Code because when you paste the html code by any company in any where you want then the difficulty many problems are here.You can't directly Paste ads it in the template. This tool automatically converts javascript ad code into the correct format so you can easily put ads into your xml Blogger template.It's best for many websites ads for converting AdSense,Chitika ,Qadabra,Popads,infolinks or any javascript ad code you may have.You May Like To Read:
- Touch Me Sharing Widget For Blogs/Blogger
- Add Angry Birds Social Sharing Widget To Blogger
- How To Add Subscribe Box To Blogger /Website
Instructions:
- First Enter the Adsense or other ads code in given box.
- Click to Convert
- After sign into Blogger Dashboard>>Template >> Edit HTML and Paste the code Where you want to display the ads or Paste in Side Bar.


Author: Farhan Kayani
I'm Farhan Kayani a Web Designer, Web Developer and Computer Instructor Currently live in Islamabad,I've been interest to forward my experience to the world. . Read More →
Wednesday, 5 June 2013
How to add Retro Style Social Sharing Widget For Blogger
 Blogger is a platform to make website and fully customize using CSS and HTML.This is another Social Sharing Widget for blogger.Name of this widget is Retro Style.I mentioned in old posts Social media is very advance and maybe many traffic from there.Everyone want to get more traffic and promote website.Now using some simple steps and get this beautiful widget.Blogger Design is count in for SEO.This widget makes your blog more beautiful and attractive for visitors and readers.you can easily add in blog sidebar or any where you want.One thing is more Facebook,Twitter,Rss,Pinterest and Google plus buttons are including in widget.So it's up to you.Now Follow the following steps for add Retro Style Widget.
Blogger is a platform to make website and fully customize using CSS and HTML.This is another Social Sharing Widget for blogger.Name of this widget is Retro Style.I mentioned in old posts Social media is very advance and maybe many traffic from there.Everyone want to get more traffic and promote website.Now using some simple steps and get this beautiful widget.Blogger Design is count in for SEO.This widget makes your blog more beautiful and attractive for visitors and readers.you can easily add in blog sidebar or any where you want.One thing is more Facebook,Twitter,Rss,Pinterest and Google plus buttons are including in widget.So it's up to you.Now Follow the following steps for add Retro Style Widget. You May Like To Read:
- Touch Me Sharing Widget For Blogs/Blogger
- Add Angry Birds Social Sharing Widget To Blogger
- How To Add Subscribe Box To Blogger /Website
- Cool Email Subscription Widget With Social Media Buttons For Blogger
How to add Retro Style Social Sharing Widget For Blogger
- Go to Blogger dashboard
- Layout >> Add a Gadget >> HTML/Javascript Box.
- Paste the following code in the HTML/Javascript Box.
<style>
/* www.bloggerwidget4u.blogspot.com */
.bubblewrap{
list-style-type:none;
margin:0;
padding:0;
}
.bubblewrap li{
display:inline;
width: 60px;
height:60px;
}
.bubblewrap li img{
width: 50px; /* width of each image.*/
height: 50px; /* height of each image.*/
border:0;
margin-right: 4px; /*spacing between each image*/
-webkit-transition:-webkit-transform 0.1s ease-in; /*animate transform property */
-o-transition:-o-transform 0.1s ease-in; /*animate transform property in Opera */
}
.bubblewrap li img:hover{
-moz-transform:scale(1.8); /*scale up image 1.8x*/
-webkit-transform:scale(1.8);
-o-transform:scale(1.8);
}</style>
<br />
<center>
<br />
<ul class="bubblewrap">
<li><a href="http://www.plus.google.com/113035760861815543895"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjIpcIfcsihrAVgjEHqSuoi8XFEDS-7wyNHhcjBAjJMF5QcUYnwJDiV91HzqA_3rz26dN-UuTsdAhppMO-84w9uQM8coygxHu-3eYVpGSlwaxU72ovuBYDfOt4h14O2jdezu8oQUjiGnbQ/s1600/bloggertrix-google-icon.png" title="Add to Facebook" /></a></li>
<li><a href="http://www.facebook.com/Mr.FarhanKayani"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhhYleQoMwqWmJ_2m3Aj-z1odM4H8qpj3AuwdYIjbml8asq6AHIQF0YUqXW7q5-vURq2sIOZqrlrx_KlXhcl6DWB63r6T_Uc9VrtGPG74tLYjC7xNk3JqRoA931FvyihoJhRa9gw8p-ehE/s1600/bloggertrix-facebook-icon.png" title="Add to Facebook" /></a></li>
<li><a href="http://www.pinterest.com/#/"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCuAwpP6TL71RJf2DJt6c1ibesNwK2p5hMkIH69n6hNTx5P9xzjeLJPyR0TS-lb4fglwU25k63UUHciDu92J3-8Pl4sVRF9GNof7CrREbwCpu0haG5GBw8DiJLBdSVfNRFqC-ijQrvdGs/s1600/bloggertrix-pinterest-icon.png" title="Add to Digg" /></a></li>
<li><a href="http://www.twitter/farhankayani143"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2UiEJv8c8nSP7BxYZb11Wf3pA1YQ0Dj0z5oEE92WYGdGvowCeM_Qe1LhqC-scJsbPxweLVy52EW7ed6c5CMyUII5h_0jY2rKIyxRixsFu2I7N_5BLZ73IX6QxeGjN938BTPQ1X6nGiUM/s1600/bloggertrix-twitter-icon.png" title="Add to Twitter" /></a></li>
<li><a href="http://feeds2.feedburner.com/bloggerwidget4u"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVi22MSM3cfsSI7_3zrGMVWjRBjd7ZxzCMufCmgEu_9Lxbdpx5nxgBSGL_2BPEqcmDXjSQA_EXw_AQRF3rxP4b44fBkiuZz3rIh_Tdev-XDXi0VoijoUktjJVMWBRHFwkNQyKWONaxYIA/s1600/bloggertrix-rss-feed-icon.png" title="Add RSS Feed" /></a></li>
</ul>
- And at the end After paste above codes,replace my account ID's to your account ID's
Change 113035760861815543895 to your Google plus ID.
Change Mr.FarhanKayani to your fan page or your Facebook profile user name.its up to you.
Change# to your Pinterest Username.
Change farhankayani143 to your Twitter Username.
Change bloggerwidget4u to your Feedburner username.
- And click on Save.
- After save view blog.
If you face any Problem leave a comment at the end of post.

Author: Farhan Kayani
I'm Farhan Kayani a Web Designer, Web Developer and Computer Instructor Currently live in Islamabad,I've been interest to forward my experience to the world. . Read More →
How To Add New Contact Us Form In Blogger?
In my old post How To Add Wikipedia Search Box To Blogger I mentioned Google officials ,continuously working on blogger platform to upgrade more gadgets.Yes one new widget added by Blogger.Added new and simple contact form to the gadgets,section.You can easy add this contact form to your blogger below posts, sidebar or anywhere you want.If you receive good traffic on blog then many readers want to contact with you about any thing his requirements.This form consist 3 fields which filled by the Visitors.Three fields are Name,Email and Message.Email and Message is require.Now you can add Contact Us Form by using given below steps.And guide you with using screen shots. I sure that you easily add this form.
Follow given Steps To Add Contact Form In Blogger
- Go to Blogger dashboard >>
- Layout >>Add a Gadget Show in given below Screenshot

- Now Click on "More Gadgets"
- And find "Contact Form" and click on the Contact Form and click Save.
- You Almost Done.See Below Screen Shot.
It will be added automatically to your blog sidebar, and then you can easily drag it anywhere you want.It's upto you.And at the end see live demo below Picture.
Yes I forget Just for testing you can send message and message will send in your blogger account on which you are running your site.Ok
Don't Forget and Take 5 seconds and share this article with Friends and make us Happy.That's All

Author: Farhan Kayani
I'm Farhan Kayani a Web Designer, Web Developer and Computer Instructor Currently live in Islamabad,I've been interest to forward my experience to the world. . Read More →
Tuesday, 4 June 2013
Earn Money with Qadabra an Adsense alternative
Hello Friends I am Back With great Post because this post is about earn money with an Adsense alternative.You easy to make money from blogs with Qadabra.If you have no Adsense account then Qadabra is good option to Earn Money.Qadabra is of payment models like CPM (cost per mile or thousand), CPC (cost per click), CPA (cost per action).I recently monetized my gaming blog with Qadabra and getting good response from Qadabra.
Why Qadabra?
I mentioned it is a fast growing CPM based ads network and a good adsense alternative.All countries allowed to participate in this big Network and Pakistan and India is including.This network is best because do not you wait for an account approval.Many other network check your Website and then Activate or Allow to put their ads on your web.Just Sign Up and with in minutes after Sign Up you will be able to put ads on website.Other important thing is the minimum payout is $1 from paypal.If you payout using Prepaid Payoneer MasterCard® minimum payout 20 $.Basically three methods for payout and last isWire transfer via Payoneer minimum payout 500 $.And at the end of this post I tell you some Features Of Qadabra.
Some Features Of Qadabra:
- Very Easy user interface to create ads unit.
- All countries allowed to participate in this big Network and Pakistan and India is including.
- Many types of ads size and allow to create custom ads size ad units as well.
- Important feature is It pays for CPM, CPC and CPA.
- It has Low payout $1 is the payment Enjoy!
- It 1-2-3 it is very easy to sign up and create and implement your placements, and put ads codes on your blog or wordpress..
- Easily see report of different size of ads.Using report tab after login.
- Different Category Select up to 5 related categories that define your blogs Please Choose that Category that define your blog and Get more money.
Now read Features Of Qadabra and Sign up now and see magic.If your Google Account is reject then join this great network.I recommended you join this network.If you have Games blogs then its best.
If you face problems to place Qadabra ads in blogger, then contact us on Skype,facebook or twitter. and my skype id is farhankayani143.
Now Enjoy! I create an other post about Qadabra's ads placement with Images so Stay connect Us.

Author: Farhan Kayani
I'm Farhan Kayani a Web Designer, Web Developer and Computer Instructor Currently live in Islamabad,I've been interest to forward my experience to the world. . Read More →
Thursday, 11 April 2013
TechBoard Blogger Template Free Download ~ Blogger Templates
Template Name: TechBoard
Original Designer URL : http://fthemes.com/techboard-free-wordpress-theme
Template type:1 Sidebar, 2 Column, 3 Column footer, Featured Section, Fixed width, Fresh, Header Banner,Red, Right Sidebar, Slider, Tabbed widget, Top Navigation Bar,
Description: TechBoard is Magazine Premium template adapted from wordpress for blogger.This template is also SEO friendly.It have fixed social media button and fixed search box.You can put Ads in header.I am using this theme in this web Farhan kayani.I am customize this template using CSS and Html.If you Know Css then your easily customize TechBoard template.One thing more this template have slider.But I given you download file with both without slider and with slider.And that up to you which one you like without slider or with slider.Share this post with friends and make us happy.That's All
Don't Miss:How To Remove Powered By Blogger From Blog?
Author: Farhan Kayani
I'm Farhan Kayani a Web Designer, Web Developer and Computer Instructor Currently live in Islamabad,I've been interest to forward my experience to the world. . Read More →
Wednesday, 10 April 2013
How To Remove Blogger Navbar
 Blogspot is Best Platform for Blogging.We can easily Customize Blog Template using HTML and CSS. Blogger Team continuously work on Blog. officials make many changes.Now Today is Remove Navbar from blogger.Blogger has navigation bar for their default custom templates.This Bar appears at the top of every Blog.Some Time its looks not good even it shows that this is not a blog or websites In default templates.Many Peoples Want to Remove navbar from blogger.I have Solution For those Peoples who thinks to remove this.may be You will able for remove navbar for blogspot in 2013.This article is about how to remove blogger navbar in 2013 default template. Now Let me explain to remove or hidden. if you are using default blogger templates create by official.Then may be you Want to remove and make blog more beautiful.But in third Party Templates navbar is Hidden.Now I am Going to start.
Blogspot is Best Platform for Blogging.We can easily Customize Blog Template using HTML and CSS. Blogger Team continuously work on Blog. officials make many changes.Now Today is Remove Navbar from blogger.Blogger has navigation bar for their default custom templates.This Bar appears at the top of every Blog.Some Time its looks not good even it shows that this is not a blog or websites In default templates.Many Peoples Want to Remove navbar from blogger.I have Solution For those Peoples who thinks to remove this.may be You will able for remove navbar for blogspot in 2013.This article is about how to remove blogger navbar in 2013 default template. Now Let me explain to remove or hidden. if you are using default blogger templates create by official.Then may be you Want to remove and make blog more beautiful.But in third Party Templates navbar is Hidden.Now I am Going to start.How To Remove Blogger Navbar
You can Easily remove or hide.In 2013 you are Easily hide or show the bar in few seconds .Now I tell you to do it using two Methods.Methods are Given Below.
There are two ways to Remove Blogger Navbar.
In blogger old interface you will have to add some code in template to remove the navbar but now in new interface you have full right.
Method 1:Using CSS
Method 2:From Layout.
Method :1
Follow the following Steps.
- Go To Blogger >>Template>>Customize.
- Click on Advance and Choose Add CSS.
- Paste the below code in white box.
- Now Finally Click on Apply Blog.
#navbar-iframe { display: none !important;}Method :2
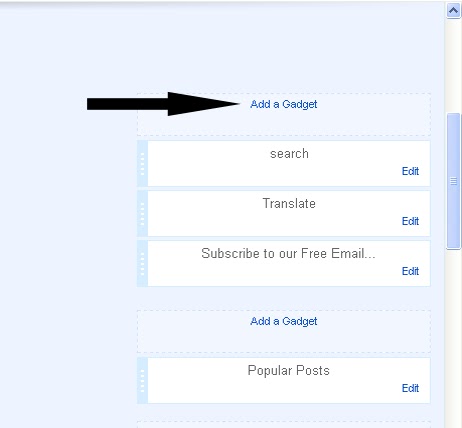
- Go to blogger dashboard >> Layout:
- Click on the Navbar Edit
- See the below image.
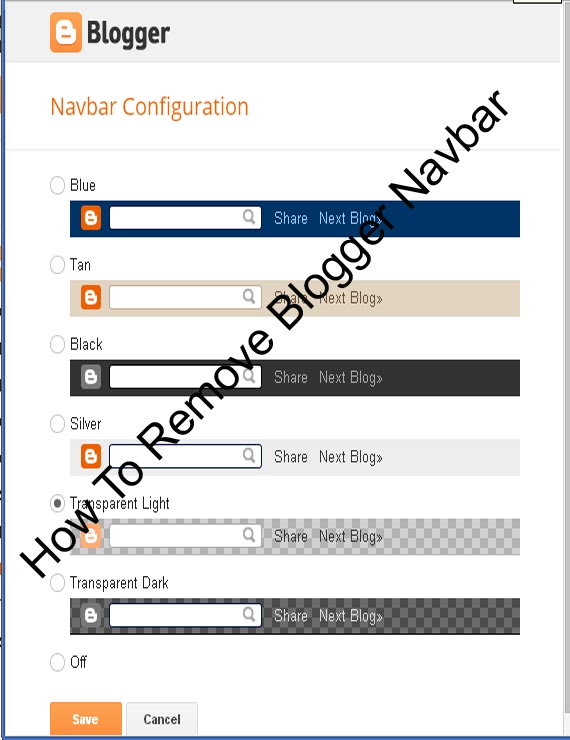
- Now you click on Edit you will see the below image.
- Finally Select off and save.Now see the blog.
Note:Use only one of above method to Remove Blogger Navbar.And that upto you which Method is easiest for you.That's All What you think about this post or any question feel free to ask.

Author: Farhan Kayani
I'm Farhan Kayani a Web Designer, Web Developer and Computer Instructor Currently live in Islamabad,I've been interest to forward my experience to the world. . Read More →
Sunday, 7 April 2013
How to Add Wikipedia Search Box to Blogger ~ Widget 2013
Google officials ,continuously working on blogger platform to upgrade more gadgets.Now I am going to tell you about a widget recently created by blogger officials.Let me Explain Wikipedia is the free encyclopedia site which is use to find about history, scientific thing i mean to say Wikipedia is use for search topics with complete details for every Subject like Physics,Chemistry,biology,English and Urdu etc.Everyone Know Wikipedia is second Most Widely used Search Engine in the world.In this Tutorial i am tell you blogger officials recently created a new official Blogger Wikipedia Search Box widget .In the World Many Educational Blogs I Recommendation they having educational blogs, you must add this Widget in to Blog For Your blog readers because it helps to your Readers to find some thing unique inside your site.Now i am Going to tell you How to add Wikipedia Search Box to Blogger? You can easily add this Wikipedia Search Box to your blogger sidebar.
Don't Miss:New Facebook Pop Up Like Box For Blogger 2013
Don't Miss:How To Add Floating Facebook Like Box In Blogger?

Take 5 seconds and share this article with Friends and make us Happy.That's All
Don't Miss:New Facebook Pop Up Like Box For Blogger 2013
Don't Miss:How To Add Floating Facebook Like Box In Blogger?
How to Add Wikipedia Search Box to Blogger
- Go to Blogger dashboard >> Layout >> Add a Gadget >>
- Now Click on "More Gadgets"
- And find "Wikipedia " and click on the + and click Save.
- You Almost Done.
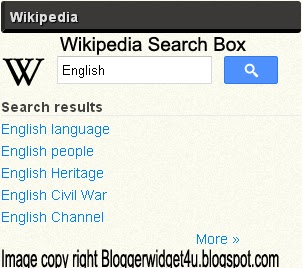
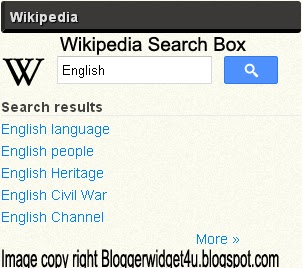
- See Below Screen Shot.
- Wikipedia Search Box to Blogger Live Demo in Below Picture.

Take 5 seconds and share this article with Friends and make us Happy.That's All

Author: Farhan Kayani
I'm Farhan Kayani a Web Designer, Web Developer and Computer Instructor Currently live in Islamabad,I've been interest to forward my experience to the world. . Read More →
Friday, 5 April 2013
How to add marquee text for Blogger/blog?
Animation text is use to attract the visitor to tell your visitors what will be your next updates or if you repair a broken link and tell to visitor about broken link using marquee.Animation text (also called Marquee).Moving text which you can put or add anywhere in your blog and in posts.I'm going to explain you How to add marquee text for Blog.and we can customize Moving text in many ways.like change text direction,change text background and control marquee speed.I am Customize text with Using CSS.
Now I am going to show ,how to marquee text.if you want to move text. use the codes given below.
<marquee>ADD YOUR TEXT HERE.</marquee>
Example:2
<marquee direction="right">ADD YOUR TEXT HERE.</marquee>RESULT: you can change the direction of the marquee text adding 'direction' attribute.
<marquee direction="left">ADD YOUR TEXT HERE..</marquee>
Example:3
<marquee direction="right" width='90%'>ADD YOUR TEXT HERE....</marquee>RESULT:
You can change the moving width of marquee text.
Example:4
<marquee direction="right" width="100%" style="background:#FF6310"><font color="#000">ADD YOUR TEXT HERE....</font></marquee>RESULT:
<marquee direction="left" width="100%" style="background:#0080ff"><font color="#000">ADD YOUR TEXT HERE....</font></marquee>
Now I add text color,text background color for the text.You may replace #ff6310 and #0080ff with hexadecimal color number for background color of Marquee text and also replace #000 with hexadecimal color number for text color.
Example:5
<marquee direction="right" scrollamount="1">ADD YOUR TEXT HERE WITH CONTROL SPEED.</marquee>RESULT:
Now in this example I add scrollamount="1" to control marquee speed.if you want to customize the speed then change bold text in above code with your number.and also change text direction just replace right with left.
Example:6
<marquee direction="left"width="90%"><a href='http://bloggerwidget4u.blogspot.com/2013/04/how-to-create-move-text-in-blog.html'>How to add marquee text for Blogger</a></marquee>RESULT:
Now in this example move text with link. replace Red color url with your post address.and Replace bold words with your text.
That's All Take 5 second and share this article with friends.

Author: Farhan Kayani
I'm Farhan Kayani a Web Designer, Web Developer and Computer Instructor Currently live in Islamabad,I've been interest to forward my experience to the world. . Read More →
Thursday, 28 March 2013
How To Add Subscribe Box to Blogger /website
How To Add Subscribe Box to Blogger? In this post i will tell to you how to increase your visitor to subscribe via RSS. Basically Rss services is let's your blog visitor like you blog posts and contents. and visitor want to read your posts through RSS news then they subscribe you via RSS.If Visitors Subscribe you then increase your blog pageviews. One thing is more in Subscribe Box with social media webs.(Digg,Twitter,Facebook,Stumbleupon,Delicious).Social networking is best to attract visitors to your website for read your contents and also How to Keep Visitors at Your Site Longer? Now Add this Email Subscription Form to your website in your blog sidebar and make your sidebar beautiful and more attractive.If you are Want to add this Widget then Follow the steps given below.
You May Like To Read:
- Create a Cute E-mail Subscription Form.
- How to add Animated Social Sharing Widget With Cool Hover Effects.
- Touch me sharing widget for blogs/blogger.
- How To Remove Powered By Blogger from blog?
- New Facebook Pop Up Like Box for Blogger 2013.
- Cool Email Subscription Widget With Social Media Buttons For Blogger.
How to Add Subscribe Box to Blogger /website.
- Go to Blogger Dashboard >> Layout >> Add a Gadget >> HTML/Javascript Box.
- Paste the following code in the HTML/Javascript Box.
- And click on Save.
<style type="text/css">
#subscribe-box {
overflow: hidden;
margin: 10px 0 0 0;
}
#subscribe-box a.subscribe-sec {
display: inline-block;
display: -moz-inline-stack;
width: 40px;
padding-top: 38px;
zoom: 1;
}
#subscribe-box a.subscribe-sec:hover {
color: #660000;
}
</style>
<form action="http://feedburner.google.com/fb/a/mailverify" style="border:1px solid #ccc;padding:3px;" target="popupwindow" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=FEEDBURNER-ID', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><p>Get Notified When We Update !!!</p><p><input style="width:180px" name="email" type="text" value="Enter your email address:" onclick="this.value='';" /><input value="FEEDBURNER-ID" name="uri" type="hidden" /><input value="en_US" name="loc" type="hidden" /><input value="Subscribe" type="submit" /></p>
<p><div id="subscribe-box">
<a title="Delicious" href="http://delicious.com/DELICIOUS-USERNAME" class="subscribe-sec" style="background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjolF66RQ-anNZB9BKjQgJF7YClVCFw9fZbdhP5EjJYo3SIO9rvbWaH_EidWJ84jb3WH9fWHjGBOZ9JotZm_FmkE3j7CAZW9rB3jHK9tL9ge5LW9uJ35B0vh2b5vgqL406KiPvi046V2JOs/s1600/delicious.png) center top no-repeat"></a>
<a title="Twitter" href="http://twitter.com/TWITTER-USERNAME" class="subscribe-sec" style="background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOiKv9By9IK9xQ4VNSbQ-BrIVRne-mdVKQ4a9N77tP0P2fRw_R65WbXdw5Vl5rYNUa1RJau5DNYiMrvua8CXGbxxLSB6-KuN9DjHxrqXWV5uXRDe70U6MnF5Ldp6yfmw3IWmKniZs7e0qO/s1600/twitter.png) center top no-repeat"></a>
<a title="Digg" href="http://digg.com/users/DIGG-USERNAME" class="subscribe-sec" style="background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgRdWPHqFqHoTV0dtLIeUKxDW8pOZS-485rE7Z9IZELeh5YBCbuujqHwlLDMm4J138GZYAV1Tct1r3EOqIJaj5o9I0qkcJDjqEQHXjn0O1GGiuf_VevO0_L1k6IqMlx1fIK8WXGEbTyCvBL/s1600/digg.png) center top no-repeat"></a>
<a title="Facebook" href="http://www.facebook.com/FACEBOOK-USERNAME" class="subscribe-sec" style="background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbO5AKJnEw5OSo3XzKKTr3tqio2NZJViBAeiPlYD-0xCzfSVNfuzKkU8fhM_UO_3nuVfAqk1wInoXaWat6XogtgHgY31-lXNOwf6jWtssVi1nKGFem1Kt545M1zmPdtu6VkYFD7ozfVk4v/s1600/facebook.png) center top no-repeat"></a>
<a title="Stumbleupon" href="http://www.stumbleupon.com/stumbler/STUMBLEUPON-USERNAME" class="subscribe-sec" style="background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjiYuPK9N2zxS-Azcl4dxpFkfCxH5_-qx1L2fqY_q_yio-fq4bHmreCC7qxGoImk7upKCVJXovc2iBYijrGekN6ea-XOivH0mldmr9E0ThzIfXWDnjvs62TY-O5FQtQHUk0u1bvxABQFgiT/s1600/stumbleupon.png) center top no-repeat"></a>
<a title="RSS Feed" href="http://feeds.feedburner.com/FEEDBURNER-ID" class="subscribe-sec" style="background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCGylydmmftFVNnUDT-R8BVZJTosX1aoeGqHHq3Ybec0u3hFgU0BKBzWQqqxez-hRZWddGud73sTFK2wvGd5-7AehaoqF7VW3DkyMYz0IxQbfEKVJjCawZzeAQfGtw3tJxiC4eBTqaKLuF/s1600/rss.png) center top no-repeat"></a>
</div></p>
</form>
Customization:
- Replace "FEEDBURNER-ID" with your feedburner ID.
- Replace "DELICIOUS-USERNAME" with your delicious username.
- Replace "TWITTER-USERNAME" with your twitter username.
- Replace "FACEBOOK-USERNAME" with your facebook username.
- Replace "STUMBLEUPON-USERNAME" with your stumbleupon username.
- Replace "DIGG-USERNAME" with your digg username.
- Get Notified When We Update !!! Change with your Text.
That's All.

Author: Farhan Kayani
I'm Farhan Kayani a Web Designer, Web Developer and Computer Instructor Currently live in Islamabad,I've been interest to forward my experience to the world. . Read More →
Tuesday, 19 March 2013
Add Angry Birds Social Sharing Widget To Blogger
To Day I am going to share another social Sharing Widget. I have already shared many Widget for Blogger.Like SocialSharing Widget With Cool Hover Effects.Create a Cute E-mail Subscription Form ETC .But today about "Angry Birds" sharing widget for blogs/blogger. Social sharing widgets helps to get some quality traffic for your website/blog.This widget have facebook Twitter,Google Plus and Rss sharing buttons .Social sharing widgets are very useful for blogs.Facebook is best Social Media Website and after Facebook Twitter is most Popular Web.and another Social Media site that is Google Plus.You can add this widget to your blog easily.If you want to add this widgets in your blog than follow the following steps.
You May Like To Read:
- Create a Cute E-mail Subscription Form.
- How to add Animated Social Sharing Widget With Cool Hover Effects.
- Touch me sharing widget for blogs/blogger.
- Add Flying Letters below Mouse Pointer Animation.
- How To Remove Powered By Blogger from blog?
- New Facebook Pop Up Like Box for Blogger 2013.
How to Add Angry Birds Social Sharing Widget To Blogger?
- Go to Blogger Dashboard >> Layout >> Add a Gadget >> HTML/Javascript Box.
- Paste the following code in the HTML/Javascript Box.
- And click on Save.
<style>Note: Replace Bold text URL's with your own social profile links.
.bubblewrap{
list-style-type:none;
margin:0;
padding:0;
}
.bubblewrap li{
display:inline;
width: 60px;
height:60px;
}
.bubblewrap li img{
width: 50px; /* width of each image.*/
height: 50px; /* height of each image.*/
border:0;
margin-right: 4px; /*spacing between each image*/
-webkit-transition:-webkit-transform 0.1s ease-in; /*animate transform property */
-o-transition:-o-transform 0.1s ease-in; /*animate transform property in Opera */
}
.bubblewrap li img:hover{
-moz-transform:scale(1.8); /*scale up image 1.8x*/
-webkit-transform:scale(1.8);
-o-transform:scale(1.8);
}
</style>
<ul class="bubblewrap">
<li><a href="https://plus.google.com/100052689605336447119" rel='nofollow' target='_blank'><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjyDA-C8zNqbzTzqJcK1bTm9-yCQvjJSm8PAt87bmvblNAEekcyerayfFsuuVAziPvtaC5_boBIW66r2ET9PC8hiQg0DxhgH1JH4Lk_oL9qDA_65Kr02_LK75v6HUovsxBrPHAH8jByYAc/s1600/bloggertrix-googleplus.png" title="Add to Facebook" /></a></li>
<li><a href="http://www.facebook.com/bloggerwidget4u" rel='nofollow' target='_blank'><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9v9xa4LdnkLo0A2-6C0B-wr3T80JQyPhknubRrPzZ0eeAiFVC6nJ2oP5_OlPmGqVfv4uLxDyXF2suCB_XitUd_LQo3PZQTKtc0xogVUgD9hcWwBLuhxm5y2Pr4LGqWb3wAfxMAcJhRg8/s1600/bloggertrix-facebook.png" title="Add to Facebook" /></a></li>
<li><a href="YOUR youtube LINK " rel='nofollow' target='_blank'><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbVh7h9AAECckOK9BY7G92333UjSD5jaclM6qiqyxIRVeT0xgXa5awXRyhqTM2-2ZzABqDjSwKNn351NfJE5OMpwjvmpraiObic1fu0TopPGfqAt8epoRYeAjAX08aklpRD5mLGaDt_Bw/s1600/bloggertrix-youtube.png" title="Add to Youtube" /></a></li>
<li><a href="http://www.twitter/farhankayani143" rel='nofollow' target='_blank'><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhU5Am3lUeE889jPbWhUyOlctmiyisP-sJe8gOfxtA2O6_8mctC4CFoLw6ZkrK7Z1wj5g_zalK74NpZZnnrfcmoQLqBy3DhAskvDaSw31C1GoJVIw2zEY0Yvr6_mTLbMhRLb7qOi5vCGG4/s1600/bloggertrix-twitter.png" title="Add to Twitter" /></a></li>
<li><a href="http://feeds2.feedburner.com/bloggerwidget4u" rel='nofollow' target='_blank'><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEieSyZGVwSB8amYW_L8nYAWGNnYCTLrozOMrSodEqgSO-Xoho5WkW4IJ6_L60SHueuFcNKkA9mzwh772aUWHOyHp_F1Ra3rkVuTqRGLrrA-WYRRatX-hKe0RJuhDBXG9y8ZhERrY_qu6Bc/s1600/bloggertrix-Rss.png" title="Add RSS Feed" /></a></li>
</ul>
That's All
Note:This widget originally Credit by Gagan Masoun from blogsdaddy .

Author: Farhan Kayani
I'm Farhan Kayani a Web Designer, Web Developer and Computer Instructor Currently live in Islamabad,I've been interest to forward my experience to the world. . Read More →
Saturday, 16 March 2013
Touch me sharing widget for blogs/blogger
Hi! to I am going to share another social media widget. I have share Many Tricks About Blogger.Like Social Sharing Widget With Cool Hover Effects.Create a Cute E-mail Subscription Form ETC .But today about "Touch me" sharing widget for blogs/blogger.This widget have facebook Twitter,Google Plus and Rss sharing buttons .Facebook is best Social Media Website and after Facebook Twitter is most Popular Web.and another Social Media site that is Google Plus.If you want to add this widgets in your blog than follow the following steps.
How to Add "Touch me" sharing widget for blogs/blogger?
- Go to Blogger dashboard >> Layout >> Add a Gadget >> HTML/Javascript Box.
- Paste the following code inside the HTML/javascript Box.
<style>
/*--------Touch Me Sharing Widget ------*/
.touchme a {
display:block;
height:50px;
width:50px;
padding:0 4px;
float:left;
background:transparent url(https://farhankayni.googlecode.com/files/Sharing%20Touch%20Me.png) no-repeat;
-webkit-transition: ease-in 0.2s all;
-moz-transition: ease-in 0.2s all;
-o-transition: ease-in 0.2s all;
-ms-transition: ease-in 0.2s all;
transition: ease-in 0.2s all;
cursor:pointer;}
.touchme a.googleplus {
background-position: 0px -58px;}
.touchme a.googleplus:hover {
background-position: 0px 0px;
}
.touchme a.twitter {
background-position: 0px -290px;}
.touchme a.twitter:hover {
background-position: 0px -232px;}
.touchme a.facebook {
background-position: 0px -406px;}
.touchme a.facebook:hover {
background-position: 0px -348px;}
.touchme a.rss {
background-position: 0px -174px;}
.touchme a.rss:hover {
background-position: 0px -116px;}
</style>
<div class='touchme'><!--RSS-->
<a class='rss' href="YOUR RSS LINK" rel='external nofollow' target='_blank'></a><!--Google Plus-->
<a class='googleplus' href="YOUR GOOGLE PROFILE LINK" rel='external nofollow' target='_blank'></a><!--Facebook-->
<a class='facebook' href="YOUR FACEBOOK LINK" rel='external nofollow' target='_blank'></a><!-- Twitter -->
<a class='twitter' href="YOUR TWITTER LINK" rel='external nofollow' target='_blank' ></a>
</div>
Customization:
- Replace YOUR RSS LINK with your Feed burner link.
- Replace YOUR GOOGLE PROFILE LINK with your Google+ URL
- Replace YOUR FACEBOOK LINK with your Facebook URL
- Replace YOUR TWITTER LINK with your Twitter Profile URL
- And click on save.
Note:This widget originally Credit by Umar Irshad from Design Kindle.

Author: Farhan Kayani
I'm Farhan Kayani a Web Designer, Web Developer and Computer Instructor Currently live in Islamabad,I've been interest to forward my experience to the world. . Read More →
Subscribe to:
Comments (Atom)

















.gif)

















 I'm
I'm 



2 comments:
Please do not Spam Comments will be Deleted immediatley upon review.