Tuesday, 4 June 2013
Earn Money with Qadabra an Adsense alternative
Hello Friends I am Back With great Post because this post is about earn money with an Adsense alternative.You easy to make money from blogs with Qadabra.If you have no Adsense account then Qadabra is good option to Earn Money.Qadabra is of payment models like CPM (cost per mile or thousand), CPC (cost per click), CPA (cost per action).I recently monetized my gaming blog with Qadabra and getting good response from Qadabra.
Why Qadabra?
I mentioned it is a fast growing CPM based ads network and a good adsense alternative.All countries allowed to participate in this big Network and Pakistan and India is including.This network is best because do not you wait for an account approval.Many other network check your Website and then Activate or Allow to put their ads on your web.Just Sign Up and with in minutes after Sign Up you will be able to put ads on website.Other important thing is the minimum payout is $1 from paypal.If you payout using Prepaid Payoneer MasterCard® minimum payout 20 $.Basically three methods for payout and last isWire transfer via Payoneer minimum payout 500 $.And at the end of this post I tell you some Features Of Qadabra.
Some Features Of Qadabra:
- Very Easy user interface to create ads unit.
- All countries allowed to participate in this big Network and Pakistan and India is including.
- Many types of ads size and allow to create custom ads size ad units as well.
- Important feature is It pays for CPM, CPC and CPA.
- It has Low payout $1 is the payment Enjoy!
- It 1-2-3 it is very easy to sign up and create and implement your placements, and put ads codes on your blog or wordpress..
- Easily see report of different size of ads.Using report tab after login.
- Different Category Select up to 5 related categories that define your blogs Please Choose that Category that define your blog and Get more money.
Now read Features Of Qadabra and Sign up now and see magic.If your Google Account is reject then join this great network.I recommended you join this network.If you have Games blogs then its best.
If you face problems to place Qadabra ads in blogger, then contact us on Skype,facebook or twitter. and my skype id is farhankayani143.
Now Enjoy! I create an other post about Qadabra's ads placement with Images so Stay connect Us.
Thursday, 11 April 2013
TechBoard Blogger Template Free Download ~ Blogger Templates
Template Name: TechBoard
Original Designer URL : http://fthemes.com/techboard-free-wordpress-theme
Template type:1 Sidebar, 2 Column, 3 Column footer, Featured Section, Fixed width, Fresh, Header Banner,Red, Right Sidebar, Slider, Tabbed widget, Top Navigation Bar,
Description: TechBoard is Magazine Premium template adapted from wordpress for blogger.This template is also SEO friendly.It have fixed social media button and fixed search box.You can put Ads in header.I am using this theme in this web Farhan kayani.I am customize this template using CSS and Html.If you Know Css then your easily customize TechBoard template.One thing more this template have slider.But I given you download file with both without slider and with slider.And that up to you which one you like without slider or with slider.Share this post with friends and make us happy.That's All
Don't Miss:How To Remove Powered By Blogger From Blog?Wednesday, 10 April 2013
How To Remove Blogger Navbar
 Blogspot is Best Platform for Blogging.We can easily Customize Blog Template using HTML and CSS. Blogger Team continuously work on Blog. officials make many changes.Now Today is Remove Navbar from blogger.Blogger has navigation bar for their default custom templates.This Bar appears at the top of every Blog.Some Time its looks not good even it shows that this is not a blog or websites In default templates.Many Peoples Want to Remove navbar from blogger.I have Solution For those Peoples who thinks to remove this.may be You will able for remove navbar for blogspot in 2013.This article is about how to remove blogger navbar in 2013 default template. Now Let me explain to remove or hidden. if you are using default blogger templates create by official.Then may be you Want to remove and make blog more beautiful.But in third Party Templates navbar is Hidden.Now I am Going to start.
Blogspot is Best Platform for Blogging.We can easily Customize Blog Template using HTML and CSS. Blogger Team continuously work on Blog. officials make many changes.Now Today is Remove Navbar from blogger.Blogger has navigation bar for their default custom templates.This Bar appears at the top of every Blog.Some Time its looks not good even it shows that this is not a blog or websites In default templates.Many Peoples Want to Remove navbar from blogger.I have Solution For those Peoples who thinks to remove this.may be You will able for remove navbar for blogspot in 2013.This article is about how to remove blogger navbar in 2013 default template. Now Let me explain to remove or hidden. if you are using default blogger templates create by official.Then may be you Want to remove and make blog more beautiful.But in third Party Templates navbar is Hidden.Now I am Going to start.How To Remove Blogger Navbar
You can Easily remove or hide.In 2013 you are Easily hide or show the bar in few seconds .Now I tell you to do it using two Methods.Methods are Given Below.
There are two ways to Remove Blogger Navbar.
In blogger old interface you will have to add some code in template to remove the navbar but now in new interface you have full right.
Method 1:Using CSS
Method 2:From Layout.
Method :1
Follow the following Steps.
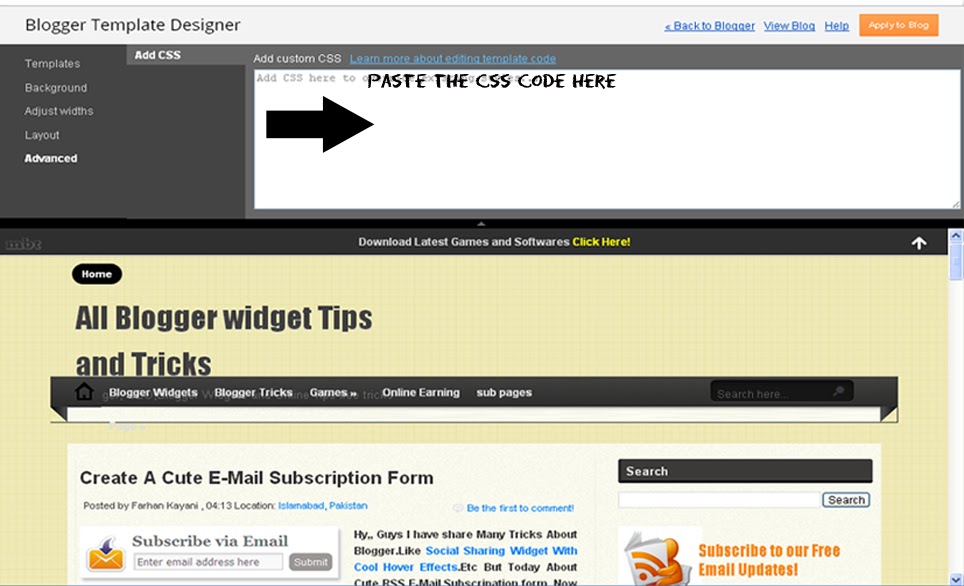
- Go To Blogger >>Template>>Customize.
- Click on Advance and Choose Add CSS.
- Paste the below code in white box.
- Now Finally Click on Apply Blog.
#navbar-iframe { display: none !important;}Method :2
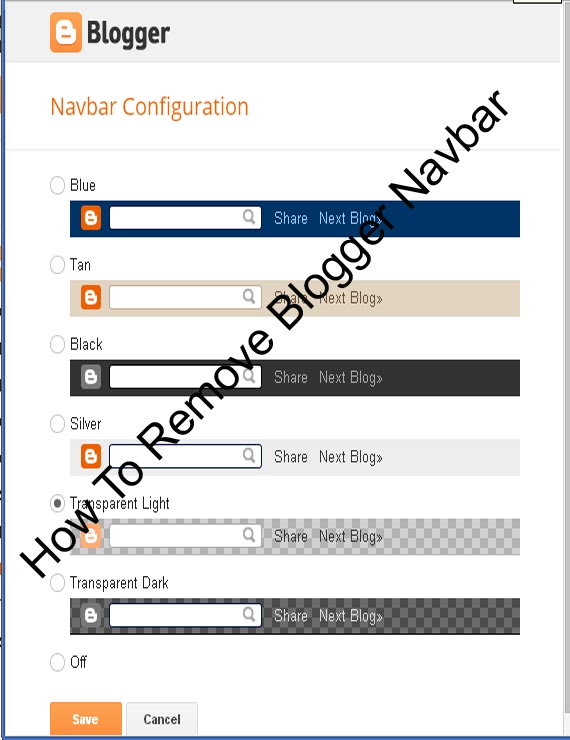
- Go to blogger dashboard >> Layout:
- Click on the Navbar Edit
- See the below image.
- Now you click on Edit you will see the below image.
- Finally Select off and save.Now see the blog.
Note:Use only one of above method to Remove Blogger Navbar.And that upto you which Method is easiest for you.That's All What you think about this post or any question feel free to ask.
Sunday, 7 April 2013
How to Add Wikipedia Search Box to Blogger ~ Widget 2013
Google officials ,continuously working on blogger platform to upgrade more gadgets.Now I am going to tell you about a widget recently created by blogger officials.Let me Explain Wikipedia is the free encyclopedia site which is use to find about history, scientific thing i mean to say Wikipedia is use for search topics with complete details for every Subject like Physics,Chemistry,biology,English and Urdu etc.Everyone Know Wikipedia is second Most Widely used Search Engine in the world.In this Tutorial i am tell you blogger officials recently created a new official Blogger Wikipedia Search Box widget .In the World Many Educational Blogs I Recommendation they having educational blogs, you must add this Widget in to Blog For Your blog readers because it helps to your Readers to find some thing unique inside your site.Now i am Going to tell you How to add Wikipedia Search Box to Blogger? You can easily add this Wikipedia Search Box to your blogger sidebar.
Don't Miss:New Facebook Pop Up Like Box For Blogger 2013
Don't Miss:How To Add Floating Facebook Like Box In Blogger?

Take 5 seconds and share this article with Friends and make us Happy.That's All
Don't Miss:New Facebook Pop Up Like Box For Blogger 2013
Don't Miss:How To Add Floating Facebook Like Box In Blogger?
How to Add Wikipedia Search Box to Blogger
- Go to Blogger dashboard >> Layout >> Add a Gadget >>
- Now Click on "More Gadgets"
- And find "Wikipedia " and click on the + and click Save.
- You Almost Done.
- See Below Screen Shot.
- Wikipedia Search Box to Blogger Live Demo in Below Picture.

Take 5 seconds and share this article with Friends and make us Happy.That's All
Friday, 5 April 2013
How to add marquee text for Blogger/blog?
Animation text is use to attract the visitor to tell your visitors what will be your next updates or if you repair a broken link and tell to visitor about broken link using marquee.Animation text (also called Marquee).Moving text which you can put or add anywhere in your blog and in posts.I'm going to explain you How to add marquee text for Blog.and we can customize Moving text in many ways.like change text direction,change text background and control marquee speed.I am Customize text with Using CSS.
Now I am going to show ,how to marquee text.if you want to move text. use the codes given below.
<marquee>ADD YOUR TEXT HERE.</marquee>
Example:2
<marquee direction="right">ADD YOUR TEXT HERE.</marquee>RESULT: you can change the direction of the marquee text adding 'direction' attribute.
<marquee direction="left">ADD YOUR TEXT HERE..</marquee>
Example:3
<marquee direction="right" width='90%'>ADD YOUR TEXT HERE....</marquee>RESULT:
You can change the moving width of marquee text.
Example:4
<marquee direction="right" width="100%" style="background:#FF6310"><font color="#000">ADD YOUR TEXT HERE....</font></marquee>RESULT:
<marquee direction="left" width="100%" style="background:#0080ff"><font color="#000">ADD YOUR TEXT HERE....</font></marquee>
Now I add text color,text background color for the text.You may replace #ff6310 and #0080ff with hexadecimal color number for background color of Marquee text and also replace #000 with hexadecimal color number for text color.
Example:5
<marquee direction="right" scrollamount="1">ADD YOUR TEXT HERE WITH CONTROL SPEED.</marquee>RESULT:
Now in this example I add scrollamount="1" to control marquee speed.if you want to customize the speed then change bold text in above code with your number.and also change text direction just replace right with left.
Example:6
<marquee direction="left"width="90%"><a href='http://bloggerwidget4u.blogspot.com/2013/04/how-to-create-move-text-in-blog.html'>How to add marquee text for Blogger</a></marquee>RESULT:
Now in this example move text with link. replace Red color url with your post address.and Replace bold words with your text.
That's All Take 5 second and share this article with friends.
Subscribe to:
Comments (Atom)


.gif)
















 I'm
I'm 


