Thursday, 21 February 2013
New Facebook Pop Up Like Box for Blogger 2013
Today I am share a beautiful automatic Facebook pop up like bo.I previously shared How to add Floating facebook like box in blogger? and Create a Cute E-mail Subscription Form as well.so today I share a blogger widget .This is New Facebook Pop Up Like Box.Which is used for if you want to increase facebook likes.facebook is most common site to connect each others.If you want to add this on blog.follow the following steps.
How to Add Pop up like box to blog?
How to Add Pop up like box to blog?
- Go to blogger Layout page
- Add a Gadget >> Select HTML/JavaScript.
- Paste below code inside that HTML/JavaScript.
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js'></script>
<script src="http://exeideasinternational.googlecode.com/files/jquery.colorbox-min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
if (document.cookie.indexOf('visited=true') == -1)
{
var fifteenDays = 1000*60*60*24*30;
var expires = new Date((new Date()).valueOf() + fifteenDays);
document.cookie = "visited=true;expires=" + expires.toUTCString();
$.colorbox({width:"400px", inline:true, href:"#exestylepopups"});
}
});
</script>
<style type="text/css">
/*
ColorBox v1.3.16
(Copyright (c) 2011 Jack Moore - jack@colorpowered.com)
*/
#colorbox,#cboxOverlay,#cboxWrapper{position:absolute;top:0;left:0;z-index:9999;overflow:hidden}#cboxOverlay{position:fixed;width:100%;height:100%}#cboxMiddleLeft,#cboxBottomLeft{clear:left}#cboxContent{position:relative}#cboxLoadedContent{overflow:auto}#cboxTitle{margin:0}#cboxLoadingOverlay,#cboxLoadingGraphic{position:absolute;top:0;left:0;width:100%}#cboxPrevious,#cboxNext,#cboxClose,#cboxSlideshow{cursor:pointer}.cboxPhoto{float:left;margin:auto;border:0;display:block}.cboxIframe{width:100%;height:100%;display:block;border:0}#cboxOverlay{background:#000;opacity:0.5 !important}#colorbox{box-shadow:0 0 15px rgba(0,0,0,0.4);-moz-box-shadow:0 0 15px rgba(0,0,0,0.4);-webkit-box-shadow:0 0 15px rgba(0,0,0,0.4)}#cboxTopLeft{width:14px;height:14px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjewYHyS0P8v-tKqzBHhSuSJeNdytvn958U0xRYuHARDD0CkeDWoLpRJZSrWn3bdJhAEwTw2Y4SOECINOo7_nLjotql6ROZZUfnpuDLKuc9pcgdwYdkoHI7X4z9MJEOZRfzI03QukGyM4c/s1600/controls.png) no-repeat 0 0}#cboxTopCenter{height:14px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkj6x5vJEmVkdkn0g0woEonIypxyNEAITPN4ZTvS_KABBwSlYzjZu36EuPJFbLzXoCBf4KBNMUtLiEYNVb1XkZwWvZ-a08ObYZuhN4mwP5oGJgo2hkYop5dJrqhaGtFsqjNEGij0a2RRo/s400/border.png) repeat-x top left}#cboxTopRight{width:14px;height:14px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjewYHyS0P8v-tKqzBHhSuSJeNdytvn958U0xRYuHARDD0CkeDWoLpRJZSrWn3bdJhAEwTw2Y4SOECINOo7_nLjotql6ROZZUfnpuDLKuc9pcgdwYdkoHI7X4z9MJEOZRfzI03QukGyM4c/s1600/controls.png) no-repeat -36px 0}#cboxBottomLeft{width:14px;height:43px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjewYHyS0P8v-tKqzBHhSuSJeNdytvn958U0xRYuHARDD0CkeDWoLpRJZSrWn3bdJhAEwTw2Y4SOECINOo7_nLjotql6ROZZUfnpuDLKuc9pcgdwYdkoHI7X4z9MJEOZRfzI03QukGyM4c/s1600/controls.png) no-repeat 0 -32px}#cboxBottomCenter{height:43px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkj6x5vJEmVkdkn0g0woEonIypxyNEAITPN4ZTvS_KABBwSlYzjZu36EuPJFbLzXoCBf4KBNMUtLiEYNVb1XkZwWvZ-a08ObYZuhN4mwP5oGJgo2hkYop5dJrqhaGtFsqjNEGij0a2RRo/s400/border.png) repeat-x bottom left}#cboxBottomRight{width:14px;height:43px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjewYHyS0P8v-tKqzBHhSuSJeNdytvn958U0xRYuHARDD0CkeDWoLpRJZSrWn3bdJhAEwTw2Y4SOECINOo7_nLjotql6ROZZUfnpuDLKuc9pcgdwYdkoHI7X4z9MJEOZRfzI03QukGyM4c/s1600/controls.png) no-repeat -36px -32px}#cboxMiddleLeft{width:14px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjewYHyS0P8v-tKqzBHhSuSJeNdytvn958U0xRYuHARDD0CkeDWoLpRJZSrWn3bdJhAEwTw2Y4SOECINOo7_nLjotql6ROZZUfnpuDLKuc9pcgdwYdkoHI7X4z9MJEOZRfzI03QukGyM4c/s1600/controls.png) repeat-y -175px 0}#cboxMiddleRight{width:14px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjewYHyS0P8v-tKqzBHhSuSJeNdytvn958U0xRYuHARDD0CkeDWoLpRJZSrWn3bdJhAEwTw2Y4SOECINOo7_nLjotql6ROZZUfnpuDLKuc9pcgdwYdkoHI7X4z9MJEOZRfzI03QukGyM4c/s1600/controls.png) repeat-y -211px 0}#cboxContent{background:#fff;overflow:visible}#cboxLoadedContent{margin-bottom:5px}#cboxLoadingOverlay{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiGfrdo70MO5XXKCXB2UAt5imyoAazbr9Isv2eoKE5sw0s3L56ThM0o2AjtVdl8sDMJGnKJ0oyGsNHyggHMp8Q27eWyM1QqTdH68mS84lylwZTAma6ZXSyJzL_sVY5cb8e-A4v9OmuUo9Y/s400/loadingbackground.png) no-repeat center center}#cboxLoadingGraphic{https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj-6BesIJp-YyrTOcfK1NKqrNYBp4P4J1UdnZTBP7mIer4l3ZgVT9QT8WSC37XWBucl51RqiqAwg0qZM4jeRgI6L5JJ7sG3yljo7fZxJZoAf_cv-fTMTui7b87adtEzOGuWNpZ1-FqNxSs/s400/loading.gif) no-repeat center center}#cboxTitle{position:absolute;bottom:-25px;left:0;text-align:center;width:100%;font-weight:bold;color:#7C7C7C}#cboxCurrent{position:absolute;bottom:-25px;left:58px;font-weight:bold;color:#7C7C7C}#cboxPrevious,#cboxNext,#cboxClose,#cboxSlideshow{position:absolute;bottom:-29px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjewYHyS0P8v-tKqzBHhSuSJeNdytvn958U0xRYuHARDD0CkeDWoLpRJZSrWn3bdJhAEwTw2Y4SOECINOo7_nLjotql6ROZZUfnpuDLKuc9pcgdwYdkoHI7X4z9MJEOZRfzI03QukGyM4c/s1600/controls.png) no-repeat 0px 0px;width:23px;height:23px;text-indent:-9999px}#cboxPrevious{left:0px;background-position:-51px -25px}#cboxPrevious.hover{background-position:-51px 0px}#cboxNext{left:27px;background-position:-75px -25px}#cboxNext.hover{background-position:-75px 0px}#cboxClose{right:0;background-position:-100px -25px}#cboxClose.hover{background-position:-100px 0px}.cboxSlideshow_on #cboxSlideshow{background-position:-125px 0px;right:27px}.cboxSlideshow_on #cboxSlideshow.hover{background-position:-150px 0px}.cboxSlideshow_off #cboxSlideshow{background-position:-150px -25px;right:27px}.cboxSlideshow_off #cboxSlideshow.hover{background-position:-125px 0px}#mdfb{font:12px/1.2 Arial,Helvetica,san-serif;color:#666}#mdfb a,#mdfb a:hover,#mdfb a:visited{text-decoration:none}.mdbox-title{background:#000;color:#fff;font-size:20px !important;font-weight:bold;margin:10px 0;border:20px solid #ddd;-moz-border-radius:6px;-webkit-border-radius:6px;border-radius:6px;box-shadow:5px 5px 5px #CCC;padding:10px;line-height:25px;font-family:arial !important}
</style>
<div style='display:none'>
<div id='exestylepopups' style='padding:10px; background:#fff;'>
<center><h3 class="mdbox-title">Receive all updates via Facebook. Just Click the Like Button Below...</h3></center><center>
<iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2FMr.FarhanKayani&width=300&colorscheme=light&show_faces=true&border_color=%23ffffff&stream=false&header=false&height=258" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:300px; height:258px;" allowtransparency="true"></iframe>
</div></div>
Customization:
- The blue color text is the text which will be displayed above the Facebook like box in the pop up, so you can change it to whatsoever you like.
- And the red color text "Mr.FarhanKayani" is the user name of my facebook page, so you must replace it with your FaceBook page user name.
Friday, 1 February 2013
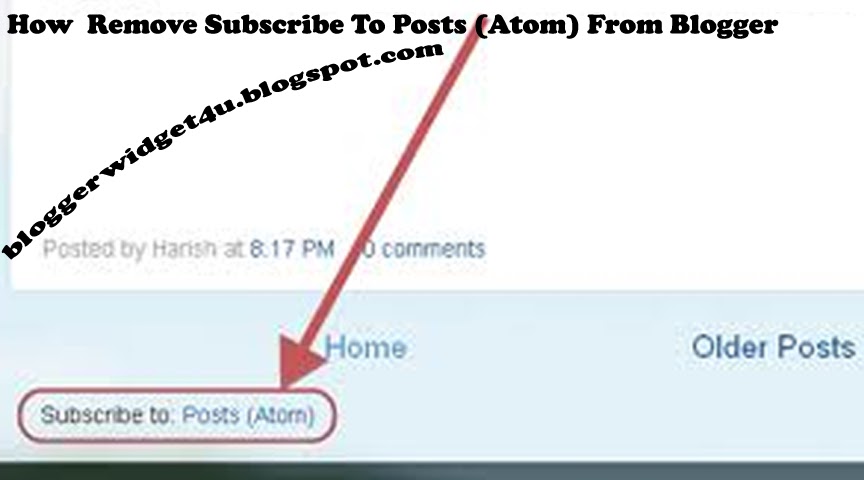
Remove Subscribe to posts (atom) from Blogger

What is Subscribe to post (atom)
This Post is about Subscribe to:Post(Atom) links.This links have seen that at the bottom of blog.Blogger.com added links in every blog.Basically Subscribe to:Post(Atom) for your blog visitors to Subscribe feeds.Mostly peoples dislike subscribe (Atom) and want to remove this links for blogger. because they want to make their blog beautiful and attack on peoples.Do you interested to remove these links from blog pages.This very easy way to remove.Two different Methods to remove links.
Don't Miss:How To Remove Powered By Blogger From Blog?
Wednesday, 23 January 2013
Create a Cute E-mail Subscription Form
Hy,, Guys I have share Many Tricks About Blogger.Like Social Sharing Widget With Cool Hover Effects.Etc But Today About Cute RSS E-Mail Subscripation form .Now this Form Is with great And new CSS effects.This Widget make your sidebar beautiful and will attact visitors To subscribe.If you Want to Add this Cute Subscription Form than follow these Following Steps...
Sunday, 20 January 2013
Stylized Page Navigation Widget For Blogger with MBT Church Theme Style!

Today you can see the trick about Page Navigation Widget.Page navigation is need for blogger because Page navigation easy for your blog visitors to search posts.this Page navigation is alternative to Recent Posts.This stylized version created by Mohammad Rias.This is easy to applied because just paste codes in to HTML/JavaScript.follow the following steps.
Sunday, 13 January 2013
How to add Animated Social Sharing Widget With Cool Hover Effects

Hello Friends Today I share another Widget Trick.This widget is totally depend on Social Sharing With Animated Cool Hover Effects.This widget is for Sharing posts with Friends.Many Peoples like your Post may be Your post is informative and than people Want to share with other Friends.If peoples Share with Friends you blog traffic more.This widget is making your blog more modify.If you want to add this widget in blog.Follow these simple Steps.
Subscribe to:
Comments (Atom)













 I'm
I'm 


